Im Vorfeld unseres Seminars „Mobile Usability für Produktmanager“ am 18. September 2014 in Berlin gibt unsere Expertin Melinda Albert einige Tipps zum App-Design – diesmal geht es um die Typografie.
Neben Flat Design ist der gekonnte Einsatz typografischer Merkmale das Trend-Thema in Sachen App-Design 2014. Als Teil der User Experience beginnt eine eingängige Typografie bei guter Lesbarkeit und gipfelt in einer harmonischen Kombination bewährter und neuer Schriftarten. Drei Fauxpas zeigen dabei auf, dass der typografische Teufel im Detail sitzt.
Fauxpas Nr.1 – Schriftarten und deren Größen

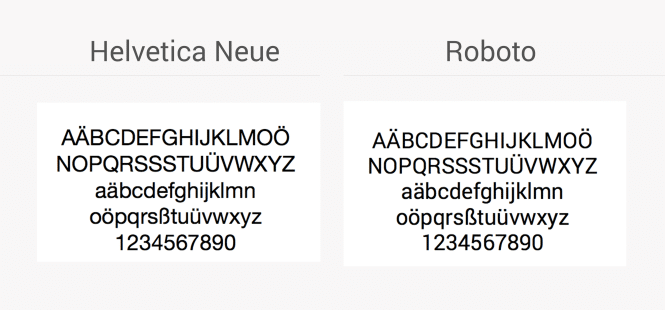
Als serifenlose, klare Standard-Schriftart für Android und iOS haben sich Roboto beziehungsweise Helvetica Neue über Jahre hinweg bewährt. Die gleichmäßige Strichstärke und eine leicht erhöhte Laufweite sind grundsolide Pfeiler, auf die du die Typografie deiner App problemlos aufbauen kannst. Hervorragende Ergebnisse versprechen diese Standards bei hohen Bildschirmauflösungen, da der Mangel an Feinheiten, wie etwa Serifen, zu einem sauberen Gesamtbild führt.

Experimentierfreudigen Naturen, die ihre App abseits typografischer Standards etablieren möchten, finden sich in einer vielfältigen Landschaft aus Schrifttypen wieder. Einerseits bieten sich hier fantastische Möglichkeiten, um eine App – parallel zum Einsatz von Bildern, Icons und Farben – von Konkurrenten abzugrenzen. Andererseits ist kritisches Hinterfragen angebracht:
- Ist eine gute Lesbarkeit auf verschiedenen Screen-Größen gewährleistet?
- Eignet sich die Schriftart für den gesamten Body-Text?
- Garantiert die Schriftstärke eine gute Lesbarkeit auf mobilen Endgeräten?
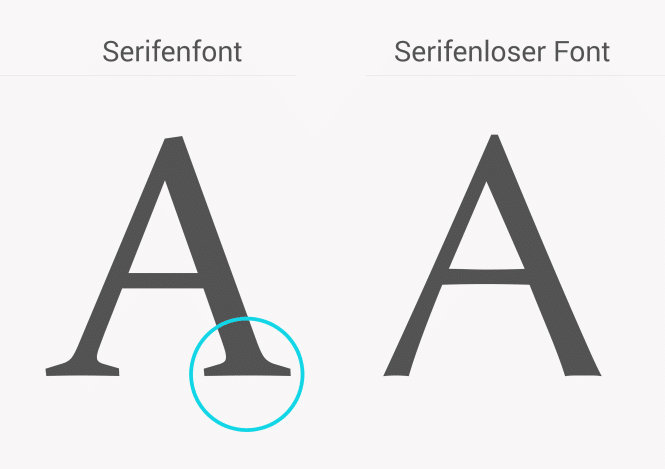
Skepsis ist angebracht, wenn du Gefallen an Serifen und Handschriften findest oder altdeutsche Buchstaben als Ausdruck eines besonders kreativen Tatendrangs verspürst.

Hast du eine engere Auswahl an Kandidaten beisammen, überprüfe, ob sich die gewählten Schriften in verschiedenen Größen darstellen lassen, um typografische Hierarchien schaffen zu können. Hierbei beschränkst du dich bestenfalls auf drei Font-Größen und einen Mittelwert von 14-16 pt. Kleiner als 11-12 pt sollten Texte nicht abgebildet werden.
Fauxpas Nr.2 – Schriftmischung & Auszeichnungen

Wie so oft im Leben: Die Mischung macht’s! Drei einfache Grundregeln helfen Typo-Alchemisten bei der Zusammenstellung unterschiedlicher Schriften:
- Meist sind zwei bis drei Schriftarten in einer App vollkommen ausreichend, um Akzente zu setzen
- Schriftarten mit ähnlicher Struktur, sprich gleicher Mittellänge, Kerning oder Stärke, eignen sich besonders gut für typografische Kombinationen
- Unterschiedliche Kontraste sind – dezent gewählt – ein wunderbares Stilmittel, um unterschiedliche Schriftarten harmonisieren zu lassen. Denkbare Mischungen wären:
- große vs. kleine Schrift
- dicke vs. dünne Schrift
- helle vs. dunkle Schrift
- Blackletter vs. Monospace

Übrigens: Googles „Fonts Pairing-Tool“ ist dein bester Freund bei typografischer Entscheidungsfindung!
Um Kontrasten nicht entgegen zu wirken und über das Ziel hinaus zu schießen, sollte auf den beherzten Einsatz optischer Auszeichnung verzichtet werden. Eine Unterstreichung hier, ein Farbverlauf da, ein paar Schatten und das Ganze am besten kursiv und blinkend – Voilà, so funktioniert moderne Kunst. Besser sind dezente Auszeichnungen, die sich durch halbfette/ fette Schnitte oder eine (einzige) andere Farbe hervorheben.
Fauxpas Nr.3 – Textwalls

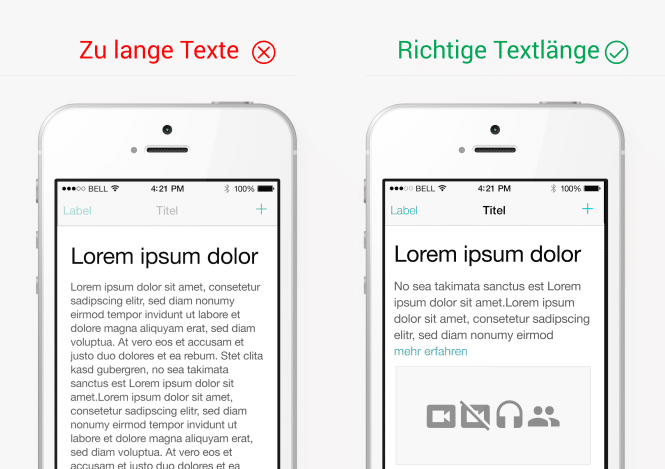
Einen Roman in der Hand erwartet der Leser nichts anderes als haufenweise Lesestoff. App-User dagegen erwarten eine smarte, fast multimediale Präsentation des geschriebenen Wortes. Entsprechend „locker“ solltest du Texte in deiner App gestalten. Textwalls sind Usern ein Graus und nur durch knackigen Ausdruck und eine klare Strukturierung lassen sich Inhalte „scannen“ und Wichtiges letztendlich filtern.
Das A und O bei längeren Textpassagen sind – ganz banal – Absätze. Überschriften nutzt du als Wiedereinstiegs-Chance für Aussteiger und mit Anchors unterstützt du User bei der Suche nach für sie relevanten Textpassagen.
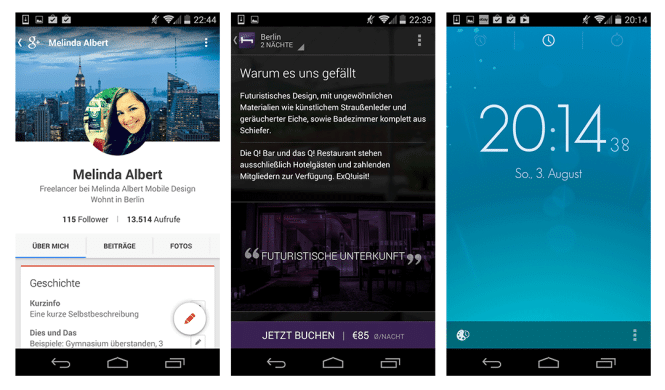
Abschließend findest du eine paar hervorragende iOS- und Android-Beispiele, die die Wirksamkeit einer durchdachten Typografie unterstreichen.
Typografie-Beispiele in iOS-Apps

Typografie-Beispiele in Android-Apps

 “3 typografische Fauxpas im App-Design” ist ein Gastbeitrag von Melinda Albert – Mobile Design Berlin (Autor) und Christian Bösel – Wort, Web & Bild (Redaktion).
“3 typografische Fauxpas im App-Design” ist ein Gastbeitrag von Melinda Albert – Mobile Design Berlin (Autor) und Christian Bösel – Wort, Web & Bild (Redaktion).
Unsere Expertin Melinda Albert verrät am 18. September 2014 in Berlin im mobilbranche.de-Seminar „Mobile Usability für Produktmanager“ Tricks und Kniffe bei der App-Konzeption und bietet den Teilnehmern konkrete Verbesserungsvorschläge für ihre eigenen Apps. Melden Sie sich jetzt an – es sind nur noch wenige Plätze frei!
Literatur
- Claudia Runk, Grundkurs Typografie und Layout (Galileo Design), 2006
- http://webdesign.tutsplus.com/articles/a-beginners-guide-to-pairing-fonts–webdesign-5706
- http://www.webdesignerdepot.com/2013/05/dos-and-donts-of-typography/
- http://webdesign.tutsplus.com/articles/understanding-typographic-hierarchy–webdesign-11636
- http://www.google.com/design/spec/style/typography.html#typography-standard-styles






2 Antworten zu “3 typografische Fauxpas im App-Design.”
[…] 3 typografische Fauxpas im App-Design […]
[…] Mobile Usability: Melinda Albert, Dozentin unseres Seminars “Mobile Usability für Produktmanager” am 18.9. in Berlin, verrät in einem Gastbeitrag drei typografische Fauxpas im App-Design. Als Teil der User Experience beginnt eine eingängige Typografie bei guter Lesbarkeit und gipfelt in einer harmonischen Kombination bewährter und neuer Schriftarten – doch der typografische Teufel sitzt im Detail. weiterlesen auf mobilbranche.de […]