Die Frage nach einer eingängigen, zur Seele einer App passenden Typografie hat in den letzten Jahren an enormer Bedeutsamkeit gewonnen. Nicht ganz ohne Grund, denn in einem Überangebot an Applikationen für Android und iOS wächst der Wunsch nach neuen Alleinstellungsmerkmalen, die neben Farben, Bildern, Icons und stilbildenden Elementen zu einem hohen Wiedererkennungswert führen.
Eine Überlegung wert: eine eigene Typografie
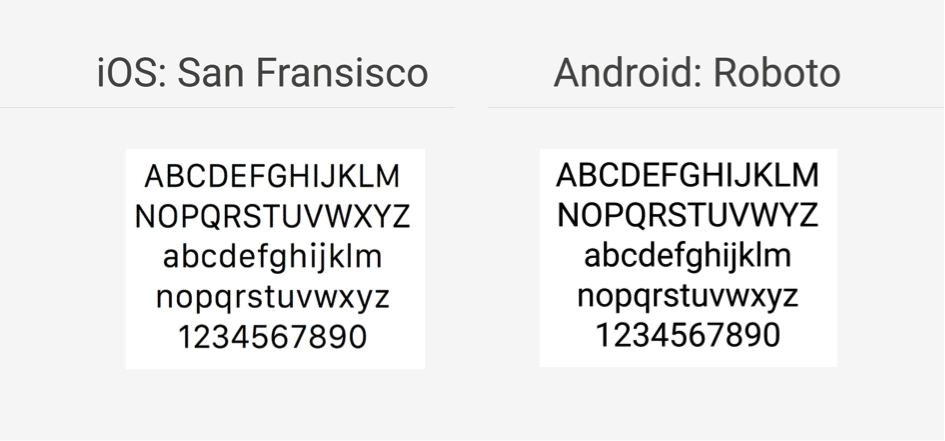
Wer eine neue App konzipieren und nachhaltig erfolgreich in den Stores platzieren möchte, muss sich die Frage stellen, ob in einer eigenen, individuellen Typografie nicht so viel Potenzial und Wiedererkennungswert schlummern, dass es sich lohnt, den bequemen Weg durch die Verwendung von Systemschriften außen vor zu lassen. Denn eines ist klar: Wer auf die systemeigenen Schriften von Android (serifenlose Roboto) oder iOS (serifenlose San Fransisco) setzt, spart zwar an Zeit, Arbeit und vielleicht auch Nerven, aber eben auch an Individualität, ohne die beispielsweise eine hundertste Wetter-App keine Chance mehr auf dem Markt hätte.

Das heißt im Umkehrschluss auch: Je individueller und unverbrauchter Inhalt und Idee deiner App sind, umso weniger notwendig ist eine eigene Typografie zum Zweck der Alleinstellung. Um einen weiteren Wettbewerbsvorteil zu erlangen, kann die Überlegung dennoch sinnvoll sein. Du siehst: Die Entscheidung ist eigentlich immer knifflig. Schauen wir uns im Folgenden einmal ein paar Beispiele an, wie etablierte Apps dem Thema Individualität vs. Systemschrift begegnen.
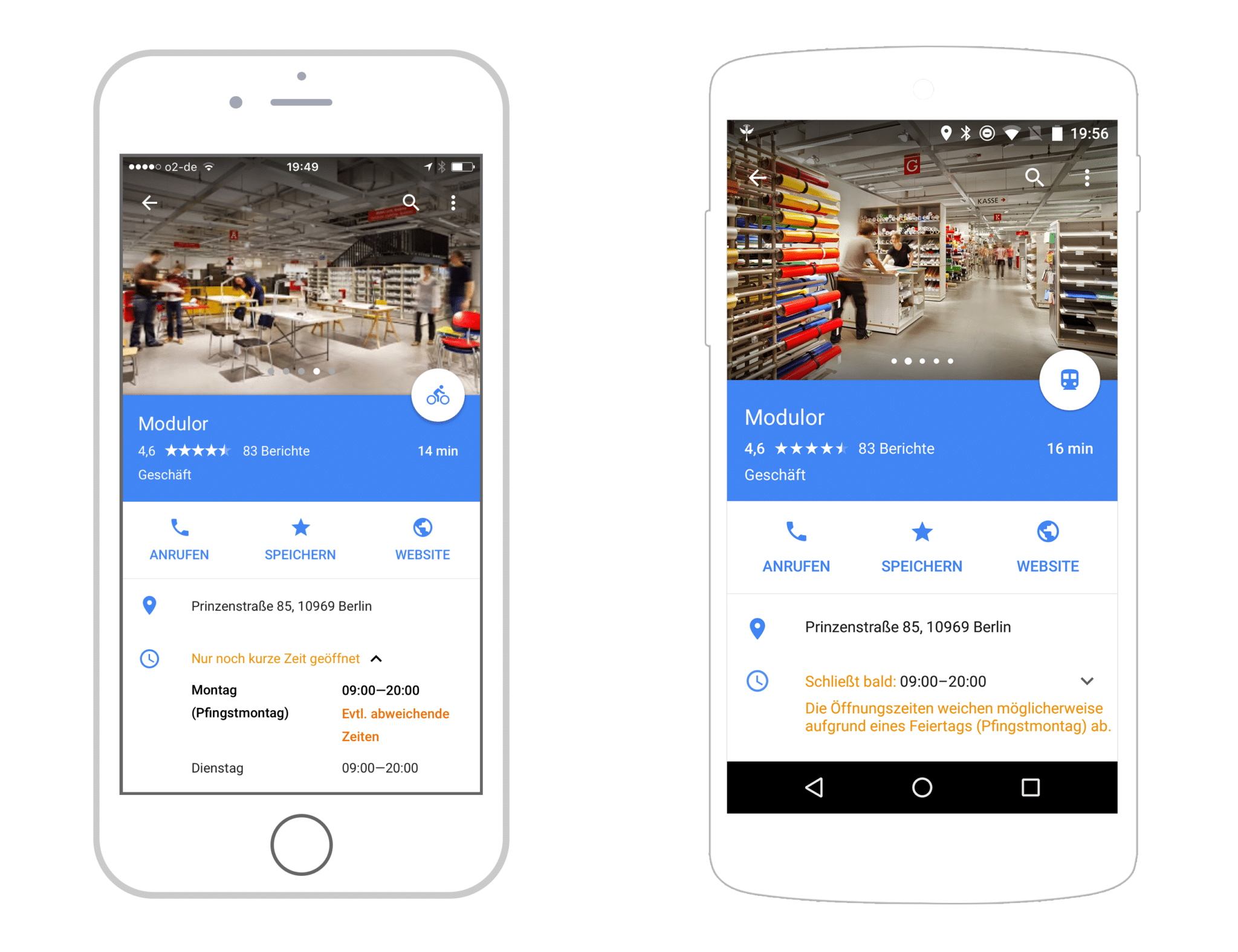
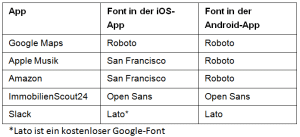
Wenig überraschend nutzt Google Maps die hauseigene Systemschrift ihres Android-Betriebssystems in ihren Android-Apps, nämlich Roboto. In iOS-Anwendungen hingegen lässt man die Systemschrift des Konkurrenten, nämlich San Francisco, außen vor und setzt ebenfalls auf Roboto.

Apple
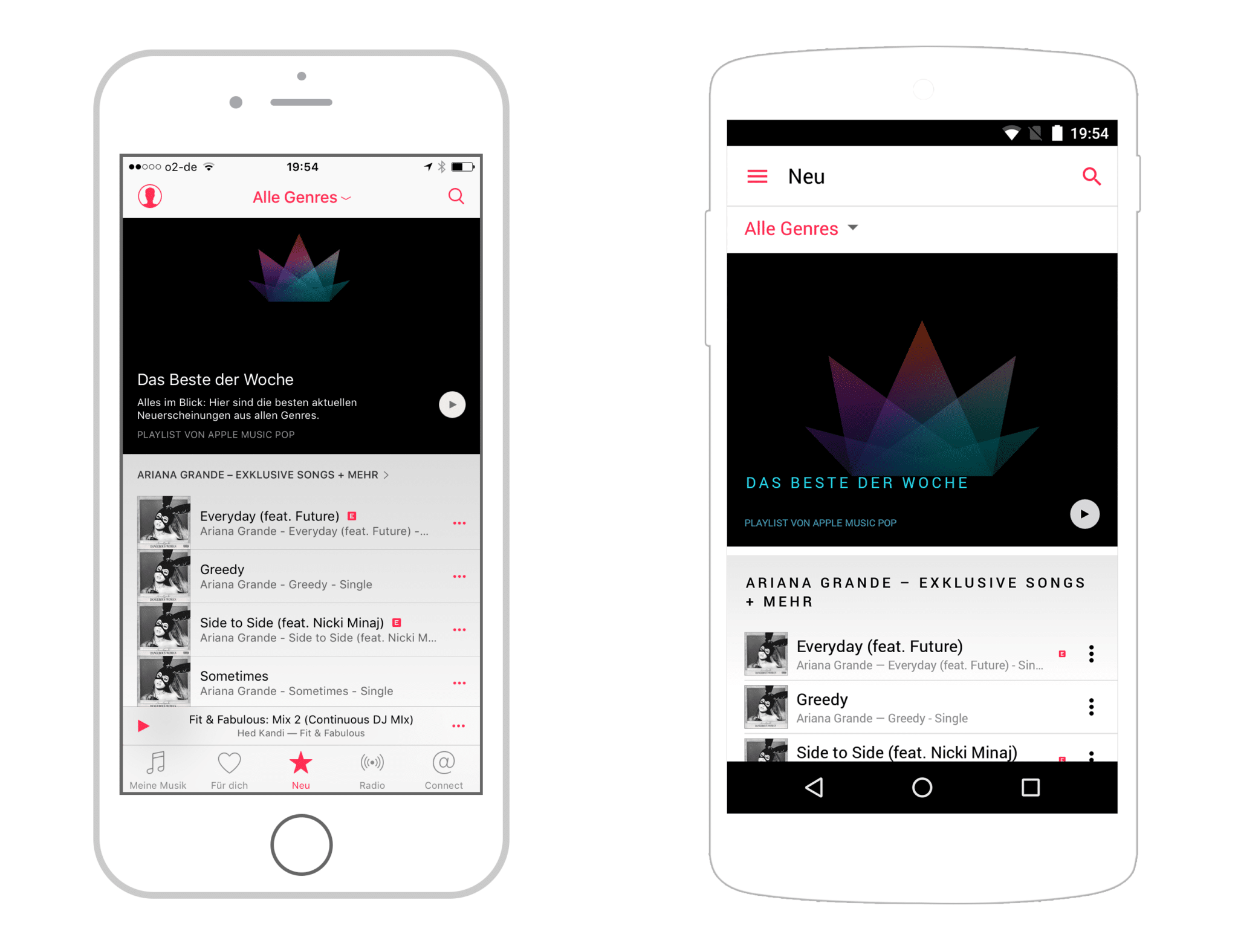
Apple scheint in Sachen Typografie etwas liberaler eingestellt, nutzt für die iOS-Version von Apple Music zwar ebenfalls die hauseigene Systemschrift, aber macht in der entsprechenden Android-App Platz für Androids Roboto.

Amazon
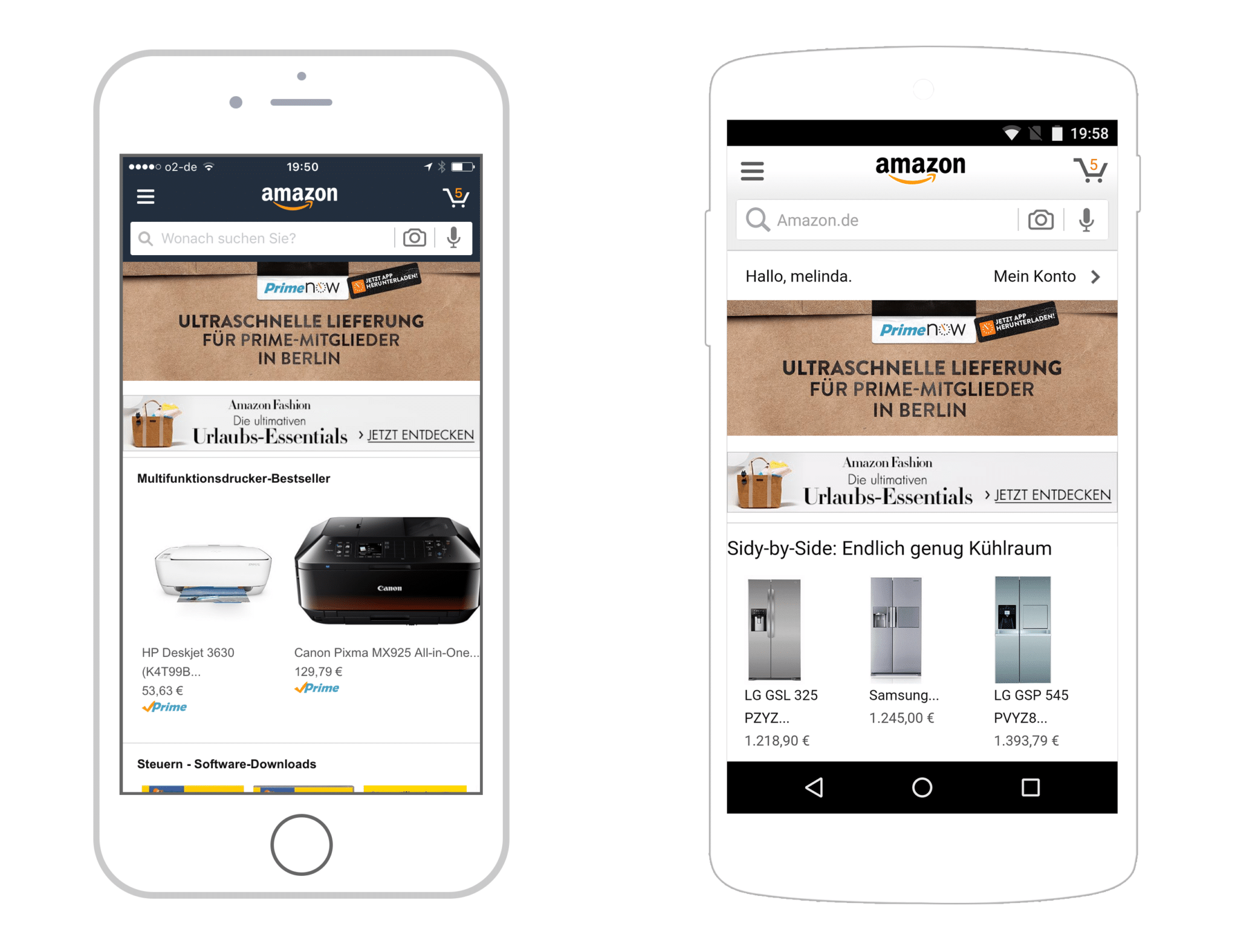
Amazon befindet sich in keinem Dilemma, wenn es wie bei Google und Apple um Systemschriften in Apps auf Konkurrenzplattformen geht. Amazon nutzt mit Roboto in der Android- und San Francisco in der iOS-App ganz schlicht und brav die jeweiligen Systemschriften. Aber zugegeben: Mehr Individualität braucht Amazon auch einfach nicht.

ImmobilienScout24
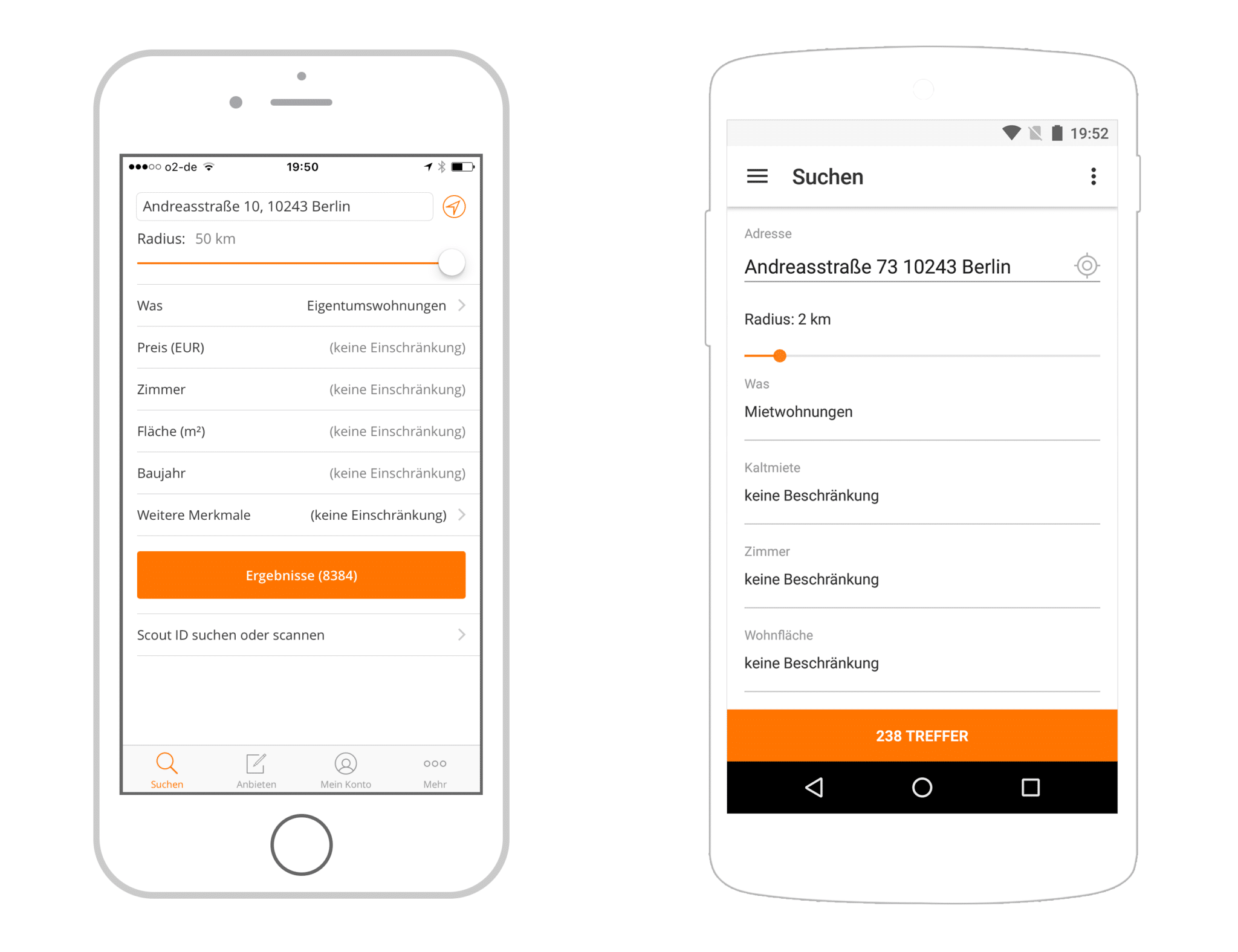
ImmobilienScout24 schert sich nicht um Systemschriften und schafft mit der einheitlichen Verwendung von Open Sans in der Android- wie auch iOS-App ein klares, plattformübergreifendes Schriftbild. Die ImmobilienScout24-App setzt somit klar auf Individualität.

Kurz & knapp: Systemschrift oder eigene Typografie?
Für den Einsatz einer Systemschrift in deiner App spricht zunächst ein sehr geringer Aufwand bei der Implementierung. Auch ist die Verwendung von Roboto (Android) und San Francisco (iOS) mit keinerlei Lizenzkosten verbunden und du garantierst optimale Lesbarkeit auf allen Android- und iOS-Geräten. Absetzen kannst du deine App von Mitbewerbern allerdings nur durch den Einsatz verschiedener Schriftstärken und durch Kombinationen unterschiedlicher Schriftgrößen.
Mit der Einbindung einer eigenen Schriftart gibst du deiner App ein Plus an Individualität, was vor allem dann sehr sinnvoll ist, wenn du eine App in einem bereits stark besetzten Feld an Mitbewerbern platzieren möchtest. Durch eine eigene, für iOS und Android plattformübergreifend gewählte Typografie, schaffst du einen Wiedererkennungswert, musst dir eventuell anfallender, teilweise sehr hoher Lizenzkosten aber bewusst sein. Um eine optimale Lesbarkeit auf verschiedenen Endgeräten zu garantieren, sind möglicherweise langwierige, wiederkehrende Testphasen notwendig.
“Deine App: Systemschrift oder individuelle Typografie?” ist ein Gastbeitrag von Melinda Albert – Mobile Design Berlin (Autor) und Christian Bösel – Wort, Web & Bild (Redaktion).
Buch-Tipp
 Bei diesem Artikel handelt es sich um einen leicht abgewandelten Auszug aus Melinda Alberts Buch „Besseres Mobile-App-Design. Optimale Usability für iOS und Android“. Das Buch erscheint am 27. Mai 2016 im entwickler.press-Verlag und ist hier vorbestellbar
Bei diesem Artikel handelt es sich um einen leicht abgewandelten Auszug aus Melinda Alberts Buch „Besseres Mobile-App-Design. Optimale Usability für iOS und Android“. Das Buch erscheint am 27. Mai 2016 im entwickler.press-Verlag und ist hier vorbestellbar.
Seminar-Tipp
Du bist Produktmanager, Konzepter, Entwickler oder Designer von mobilen Apps und hast konkrete Mobile-Usability-Herausforderungen in deiner Android- und iOS-App? Würdest du gerne im Rahmen von interaktiven Sessions mit einer renommierten Mobile-Usability-Expertin und anderen Teilnehmern Verbessungsvorschläge erarbeiten? Melinda Albert verrät im mobilbranche.de-Seminar „Mobile Usability für Android und iOS“ am 23. und 24. Mai 2016 in Berlin, was die häufigsten Fehler bei der Konzeption einer App sind.







3 Antworten zu “Deine App: Systemschrift oder individuelle Typografie?”
[…] Deine App: Systemschrift oder individuelle Typografie? […]
[…] Albert. Lese bei mobilbranche.de jetzt zwei Auszüge aus dem Buch: So wird Deine App zum Unikat und Deine App: Systemschrift oder individuelle Typografie?. In Ihrem Buch nennt Melinda Albert zahlreiche Best- und Worst-Practice-Beispiele und erklärt die […]
[…] Albert. Lese bei mobilbranche.de jetzt zwei Auszüge aus dem Buch: So wird Deine App zum Unikat und Deine App: Systemschrift oder individuelle Typografie?. In Ihrem Buch nennt Melinda Albert zahlreiche Best- und Worst-Practice-Beispiele und erklärt die […]