5 Beispiele, um User glücklich machen
Es gibt Unmengen an Apps, darunter viele sehr gute, aber letztlich kaum perfekte. Deine App soll sicherlich zu Letzteren zählen, nur ist die Frage, welchen Schliff Du ihr verpassen kannst, damit sie zum Licht am App-Himmel wird.
Aarron Walter, ein bekannter App-Designer, hat in seinem Buch „Designing for Emotion“ (A Book Apart, New York 2011) einmal eine Hierarchie aus Bedürfnissen von Nutzern zusammengestellt und diese in Form einer Pyramide dargestellt. Diese Pyramide birgt nichts Geringeres als das Rezept für einen glücklichen Nutzer, der Deine App lieben wird, weil sie ein unverwechselbares, charakteristisches, emotional Unikat ist.

Beginnend mit dem breiten Fundament (functional) ist das grundlegende Bedürfnis jedes Nutzers ein ganz banales: Deine App muss eine Daseinsberechtigung haben und User müssen mit ihr ein Problem oder eine Aufgabe lösen können. Sie macht das Userleben leichter und sollte stets zuverlässig und einwandfrei funktionieren (reliable). Wenn Deine App nun auch noch über eine hervorragende Usability verfügt (usable) und sich schnell, unkompliziert und intuitiv bedienen lässt, werden User sich bereits sehr schwer damit tun, Deine App gegen ein Konkurrenzprodukt auszutauschen. Es sei denn, die Konkurrenz macht einfach mehr Spaß und ist schlichtweg „more pleasurable“.
Weil Spaß aber zugegeben ein etwas weniger griffiger Begriff im App-Design ist, als es vielleicht Funktionalität und Usability sind, gehen wir etwas detaillierter auf dieses oberste Ziel der Bedürfnispyramide ein und schauen uns ein paar spaßige App-Beispiele an.
Laut Aarron Walter sorgt der Pleasure-Faktor für ein emotionales Erlebnis des Nutzers, das sich z. B. in einem Lachen, Schmunzeln oder in Mitgefühl äußert. Emotionale Erlebnisse wiederum prägen sich – wie sonst auch im Leben – auch bei der App-Nutzung stärker ein und bleiben länger im Gedächtnis als Alltägliches. Emotionen wecken bedeutet dabei natürlich nicht, dass Du User zu Lachkrämpfen bewegst, in tiefe Trauer stürzt oder mit Katzenbabys konfrontieren musst, denn oft reicht schon ein animiertes Designelement oder eine kleine Textbotschaft, um Deine App in den Köpfen der User zu verankern.
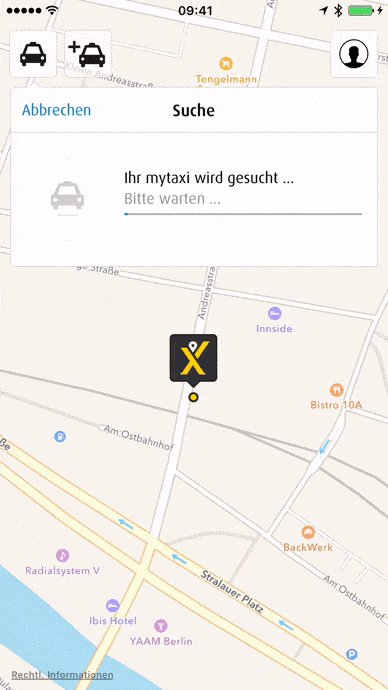
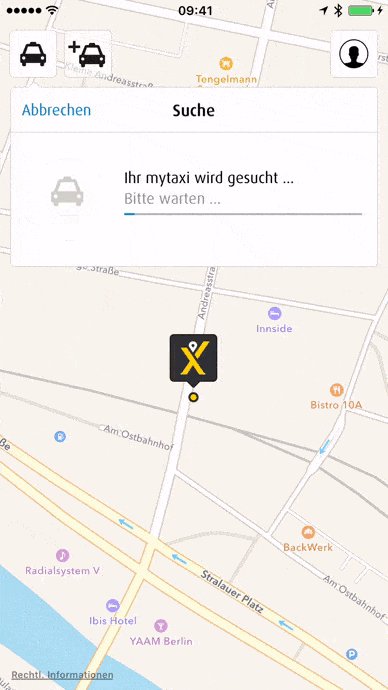
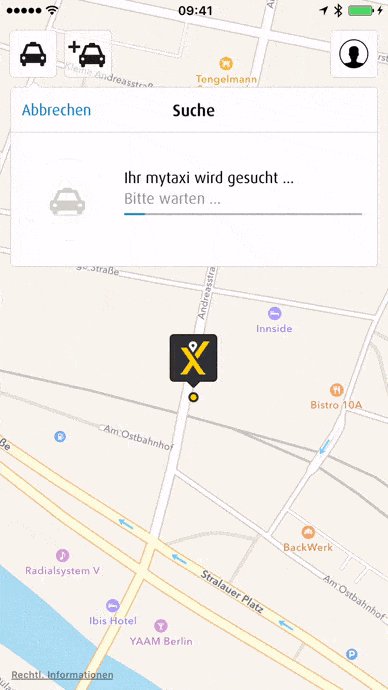
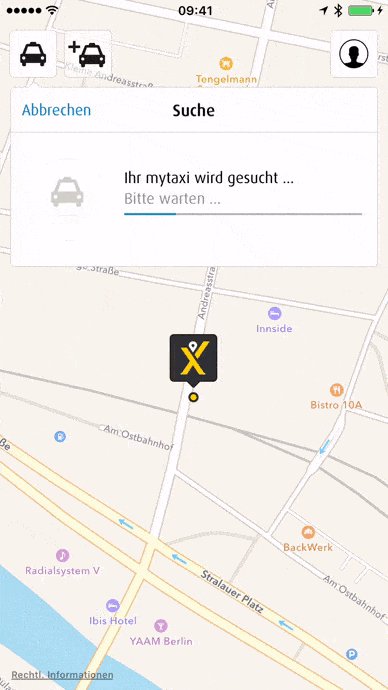
Verspielte Ladeanimation in mytaxi
Mytaxi spielt ein wenig mit der Ungeduld, die man empfindet, wenn man nichts tuend auf ein Taxi wartet. Während der Wartende auf der Stelle hin und her tippelt, hüpft das animierte Taxisymbol auf und ab – bis ein Taxi gefunden und der Wartende erlöst wird.

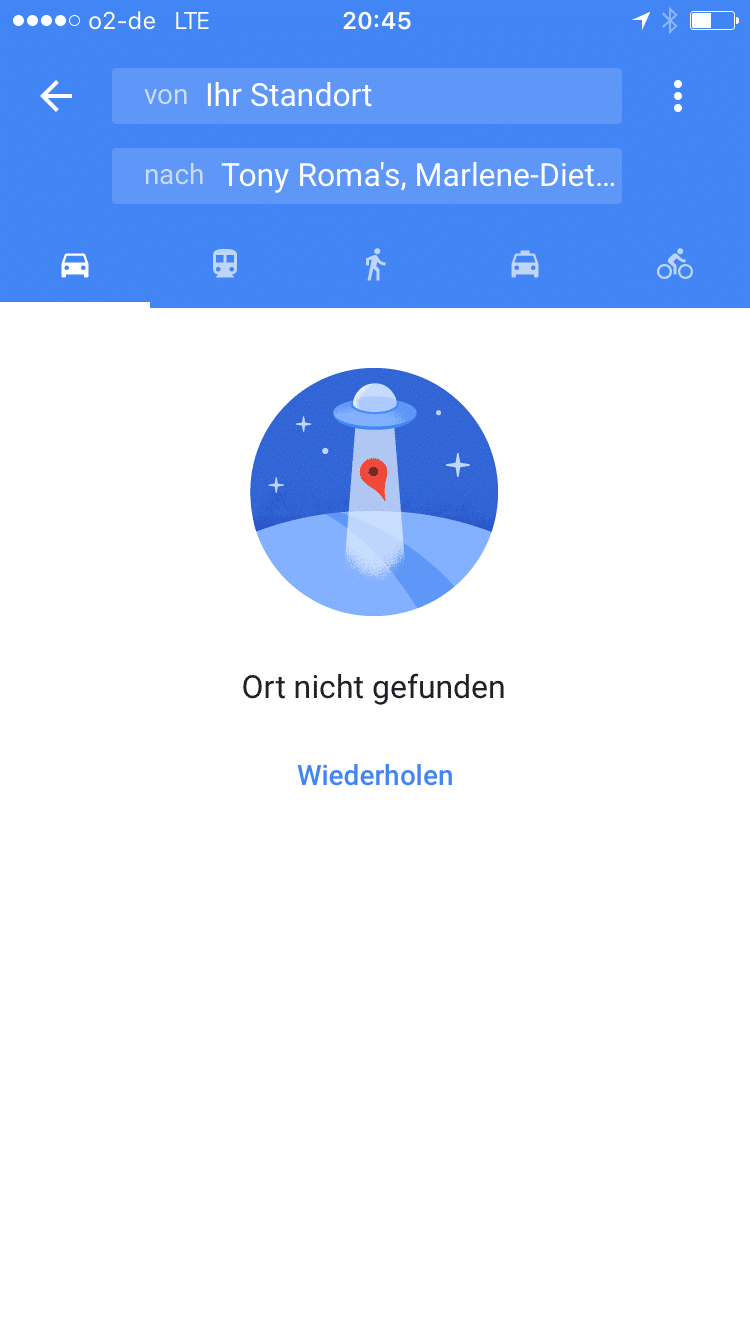
Liebevoll gestaltete „Empty Screens“ in der Google-Maps-App
Gehen Sie weiter, hier gibt es nichts zu sehen! Stimmt ja gar nicht, denn selbst Orte, die es überhaupt nicht gibt oder die App noch nicht kennt, schmückt Google Maps mit unterhaltsamen Inhalten. In diesem Beispiel bin ich offensichtlich nicht die einzige, die nach einem leckeren BBQ auf dem Planet Erde sucht.

Yahoo Wetter mimt den Sonnenaufgang
Anhand des animierten Sonnenverlaufs in der Yahoo-Wetter-App wird dem Nutzer förmlich präsentiert, welches Wetter zu welcher Uhrzeit herrscht. Das ist natürlich deutlich spannender als eine schnöde Tabelle und jedes Mal ein kleines Erlebnis für den User.

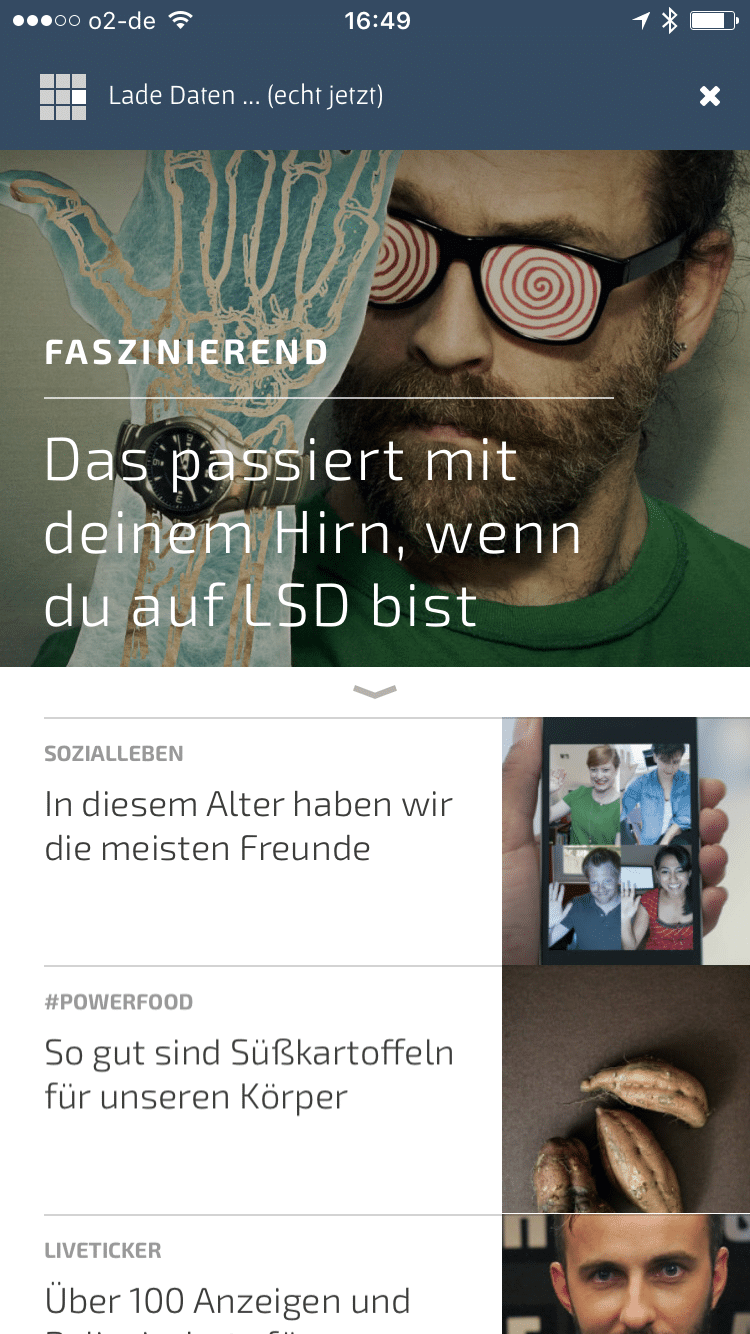
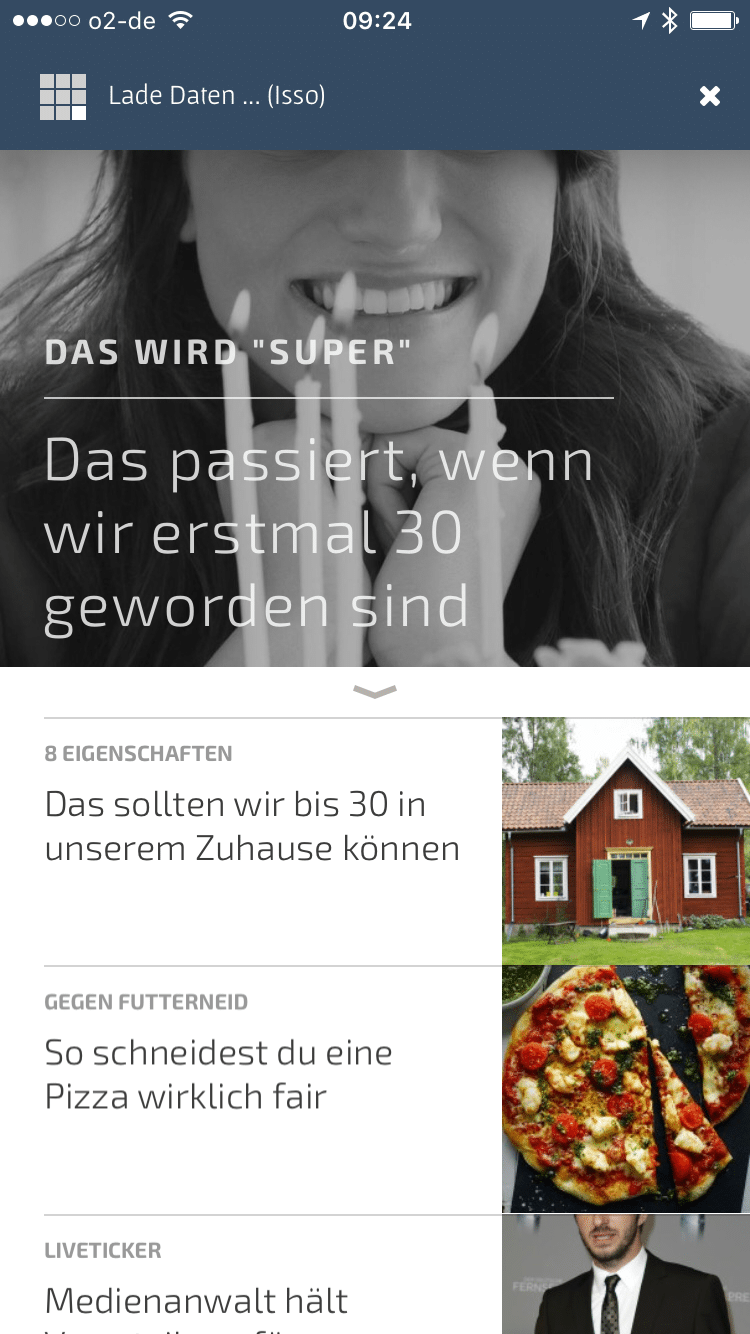
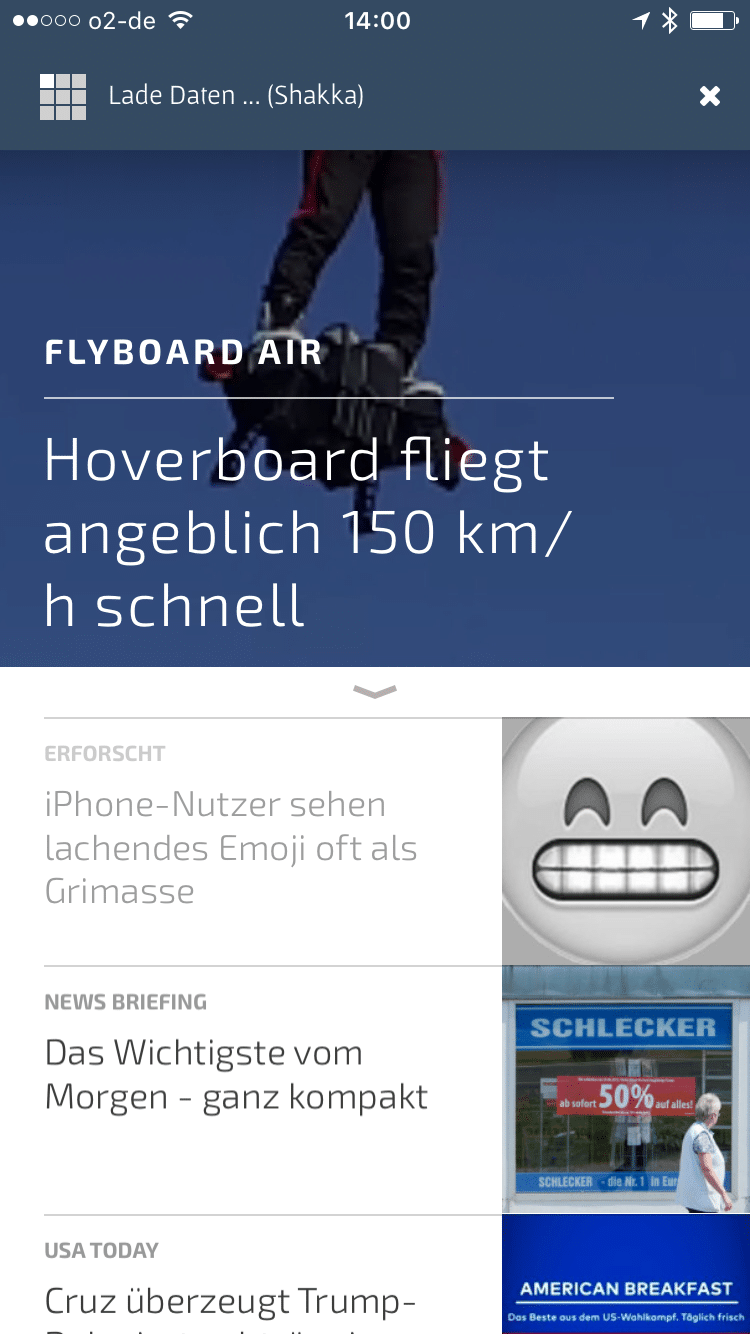
„KOMPAKT“ spricht wie ein Freund mit Dir
Ladevorgänge nerven grundsätzlich. Die App „KOMPAKT“ geht damit etwas unterhaltsamer um und präsentiert kleine, ständig wechselnde Sprüche neben dem Ladesymbol für neue Artikel. Ziemlich ungewöhnlich, aber passgenau in eine App integriert, die auch sonst locker, amüsant und schon ein bisschen freundschaftlich rüber kommt.
„KOMPAKT“ ist (D)ein Freund klarer Worte: echt jetzt!
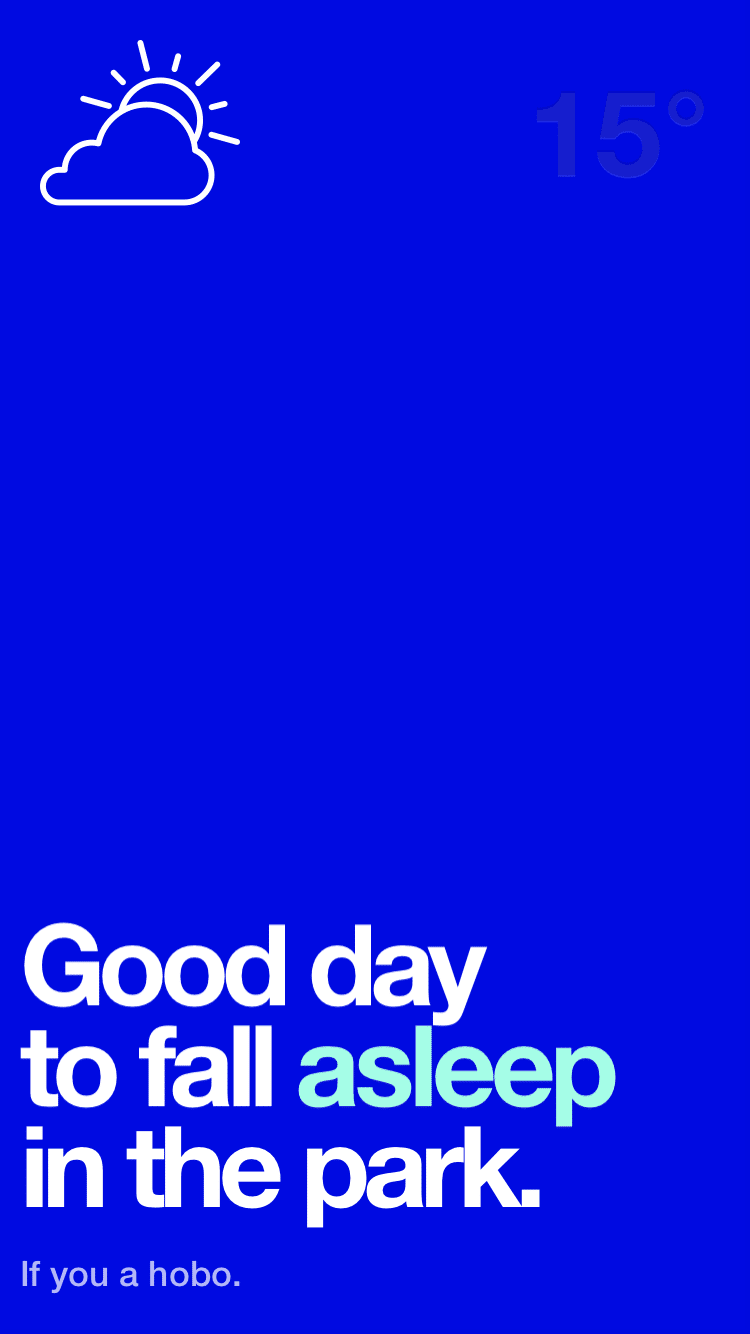
Authentic Weather sagt auf seine Weise, wie das Wetter ist
Eine richtige Wetter-App will Authentic Weather gar nicht sein. Wie es um Wind und Niederschlag steht, verrät die App dem User nicht, und wann die Sonne untergeht, ist irgendwie auch egal. Hier erfährt der User minimalistisch und unterhaltsam, was sich je nach Wetter am sinnvollsten mit dem Tag anfangen lässt.
Welches Wetter herrscht heute? Park-Schlaf-Wetter.
Fazit
Eine kurzweilige Ladeanimation, ein knappes Dankeswort oder eine kleine grafische Belohnung nach abgeschlossenen Interaktionen können ihren Zweck bereits erfüllen und Deine App „pleasurable“ machen. Diese kleinen Details sind es letztlich, die Deiner App einen Feinschliff in Sachen Persönlichkeit verpassen und aus ihr einen charmanten, humorvollen Begleiter formen.
Dos:
- Sprich die Sprache Deiner Zielgruppe und bewege Dich dabei immer im Kontext Deiner App
- Plane ausreichend Zeit für Ideenfindung, deren Umsetzung und einige Tests an der Zielgruppe ein. In der finalen Phase der App-Entwicklung sind Animationen und Emotionalisierungen die ersten Themen, die mangels Zeit gestrichen werden
Don’ts:
- Lenke Nutzer nicht durch Überfrachtung des Screens ab
- Langweile den Nutzer nicht und bedenke, dass eine schicke Animation das erste Mal vielleicht unterhaltsam, danach aber auch als nervend empfunden werden kann
Buch-Tipp
 Bei diesem Artikel handelt es sich um einen leicht abgewandelten Auszug aus Melinda Alberts Buch „Besseres Mobile-App-Design. Optimale Usability für iOS und Android“. Das Buch erscheint am 27. Mai 2016 im entwickler.press-Verlag und ist hier vorbestellbar
Bei diesem Artikel handelt es sich um einen leicht abgewandelten Auszug aus Melinda Alberts Buch „Besseres Mobile-App-Design. Optimale Usability für iOS und Android“. Das Buch erscheint am 27. Mai 2016 im entwickler.press-Verlag und ist hier vorbestellbar.
Seminar-Tipp
Du bist Produktmanager, Konzepter, Entwickler oder Designer von mobilen Apps und hast konkrete Mobile-Usability-Herausforderungen in deiner Android- und iOS-App? Würdest du gerne im Rahmen von interaktiven Sessions mit einer renommierten Mobile-Usability-Expertin und anderen Teilnehmern Verbessungsvorschläge erarbeiten? Melinda Albert verrät im mobilbranche.de-Seminar „Mobile Usability für Android und iOS“ am 23. und 24. Mai 2016 in Berlin, was die häufigsten Fehler bei der Konzeption einer App sind.












Eine Antwort zu “So wird Deine App zum Unikat.”
[…] So wird Deine App zum Unikat. […]