Ab dem 8. September leitet Design-Expertin Melinda Albert unseren ersten Online-Kurs rund um die Gestaltung und Usability von Apps. Nachdem sie hier vor kurzem bereits über 3+1 wissenswerte Dinge über iOS- und Android-Buttons schrieb, geht es heute um die iPhone Tab Bar: Melinda zeigt einige der häufigsten Fehler im App Design auf und erläutert, wie man diese behebt.
iOS unterscheidet sich in vielerlei Hinsicht von Android. Das betrifft neben der Nutzerführung auch designtechnische Eigenheiten und die Anordnung wesentlicher Elemente – zum Beispiel die Tab Bar.
Diese wird auf dem iPhone am unteren Rand von App-Bildschirmen angezeigt und hilft Benutzern, zügig zwischen verschiedenen Inhalten, Abschnitten oder Navigationspunkten zu wechseln. Aus Tabs (oder auch Schaltflächen) bestehend, vereint die Tab Bar-Navigation grundlegende Funktionen sowie Modi einer App und ist aus jeder Ebene heraus bedienbar.
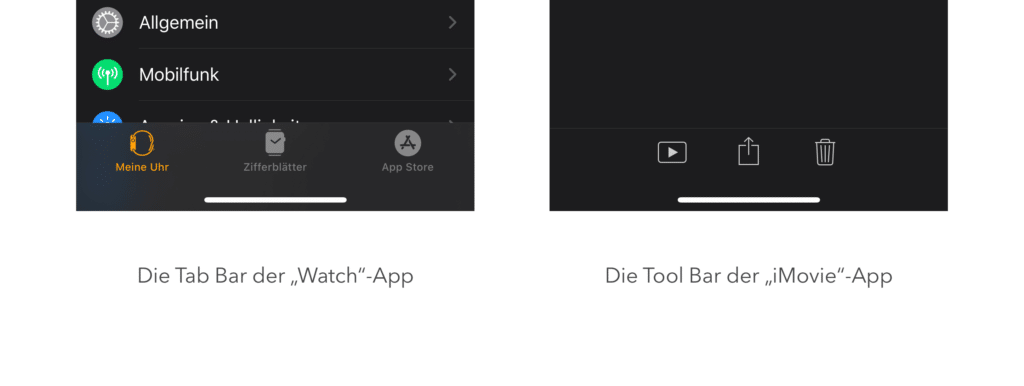
1. Zum Verwechseln ähnlich: Tab Bar und Tool Bar
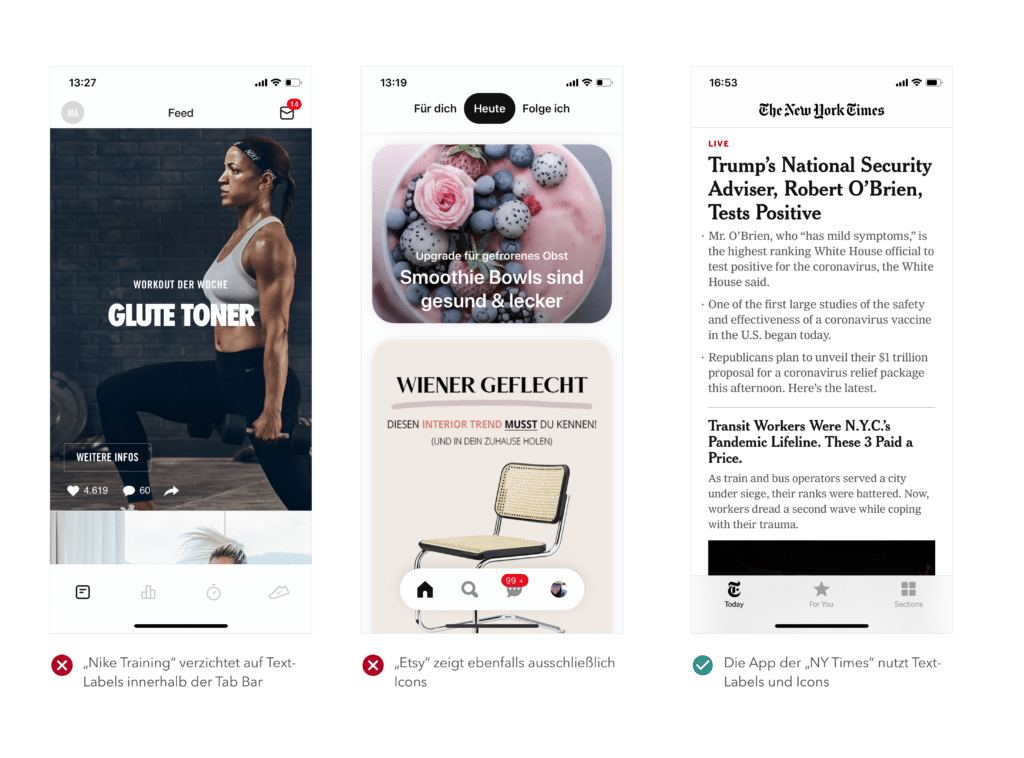
 Gemäß der Human Interface Guidelines von Apple bestehen die Tabs der Tab Bar stets aus einem Text-Label und einem Icon. Das hilft bei der raschen Einordnung der Funktionalität seitens des Nutzers. Ein häufiger Fehler aber ist, den Text schlicht wegzulassen und sich einzig auf die Aussagekraft des Icons zu verlassen. Ist die Ikonografie aber nicht selbsterklärend, mangelt es dem Nutzer an Orientierungsmöglichkeit.
Gemäß der Human Interface Guidelines von Apple bestehen die Tabs der Tab Bar stets aus einem Text-Label und einem Icon. Das hilft bei der raschen Einordnung der Funktionalität seitens des Nutzers. Ein häufiger Fehler aber ist, den Text schlicht wegzulassen und sich einzig auf die Aussagekraft des Icons zu verlassen. Ist die Ikonografie aber nicht selbsterklärend, mangelt es dem Nutzer an Orientierungsmöglichkeit.
 Auch die Identität der Tab Bar ist dann passé, denn ohne Textinhalt sieht sie der Toolbar zum Verwechseln ähnlich, da diese ebenfalls am unteren Rand des App-Bildschirms angezeigt wird. Die Tool Bar allerdings enthält Icons, die kontextbezogene Aktionen beinhalten. Beispielsweise das Abspielen einer Mediendatei oder das Teilen bzw. Löschen eines Elements.
Auch die Identität der Tab Bar ist dann passé, denn ohne Textinhalt sieht sie der Toolbar zum Verwechseln ähnlich, da diese ebenfalls am unteren Rand des App-Bildschirms angezeigt wird. Die Tool Bar allerdings enthält Icons, die kontextbezogene Aktionen beinhalten. Beispielsweise das Abspielen einer Mediendatei oder das Teilen bzw. Löschen eines Elements.
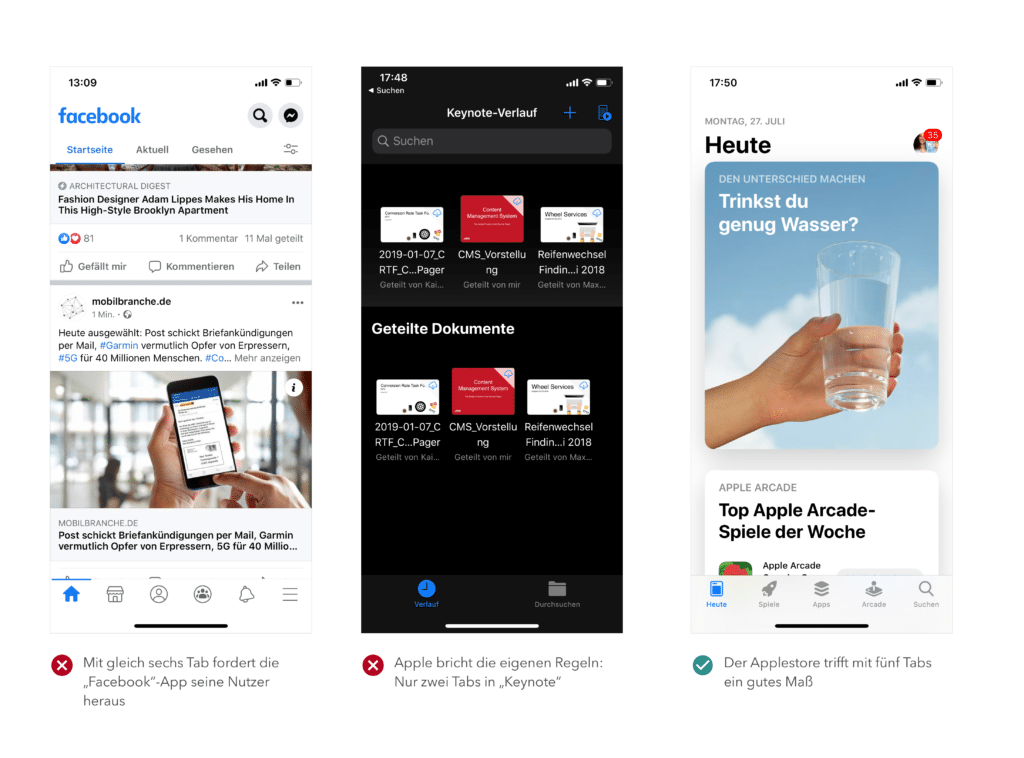
2. Ebbe oder Flut: die Anzahl der Tabs
 Ein Minimum an drei, ein Maximum an fünf Tabs werden für die iOS-Tab Bar nahegelegt. Ein guter Mittelwert ist also wichtig, um den Nutzer nicht zu überfrachten. Schließlich steigt die Komplexität einer App mit jeder aufgetanen Möglichkeit und erschwert dadurch das Auffinden von Informationen oder elementaren Inhalten.
Ein Minimum an drei, ein Maximum an fünf Tabs werden für die iOS-Tab Bar nahegelegt. Ein guter Mittelwert ist also wichtig, um den Nutzer nicht zu überfrachten. Schließlich steigt die Komplexität einer App mit jeder aufgetanen Möglichkeit und erschwert dadurch das Auffinden von Informationen oder elementaren Inhalten.
Mit der Einbindung zu weniger Tabs allerdings, können einfache Möglichkeiten der Nutzerführung verschenkt werden und die Benutzeroberfläche wirkt möglicherweise nicht durchdacht, die Bedienung erscheint dann weniger eingängig.
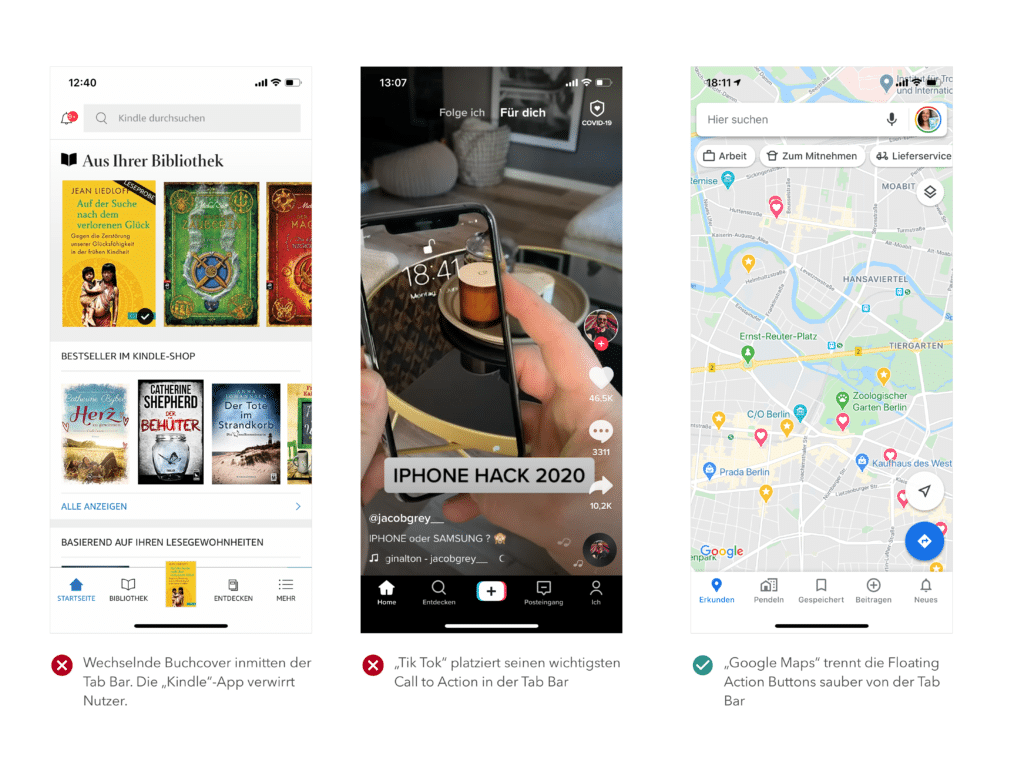
3. Aktionismus: Call-to-Action-Buttons in der Tab Bar
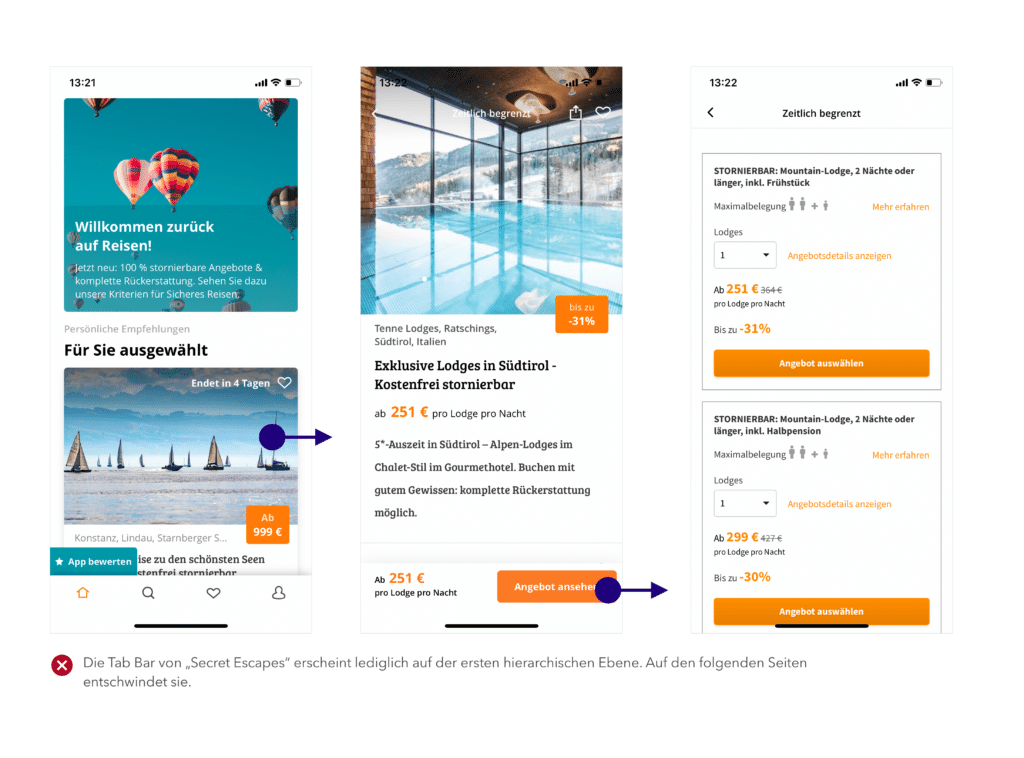
Call-to-Action-Buttons sind toll – sofern sie an der richtigen Stelle platziert sind. Der Versuchung, einen solchen Button direkt in der Tab Bar zu platzieren, um ihm möglichst viel Prominenz einzuräumen, sorgt beim Nutzer aber für Verwirrung. Die Tab Bar sollte stringent und ausschließlich zur App-Führung genutzt werden. Anwender erwarten nach der Betätigung etwa einen anderen Bildschirm, keinesfalls aber eine Aktion, wie in einigen Beispielen zu sehen.

4. Entschwunden: Wo ist die Tab Bar?
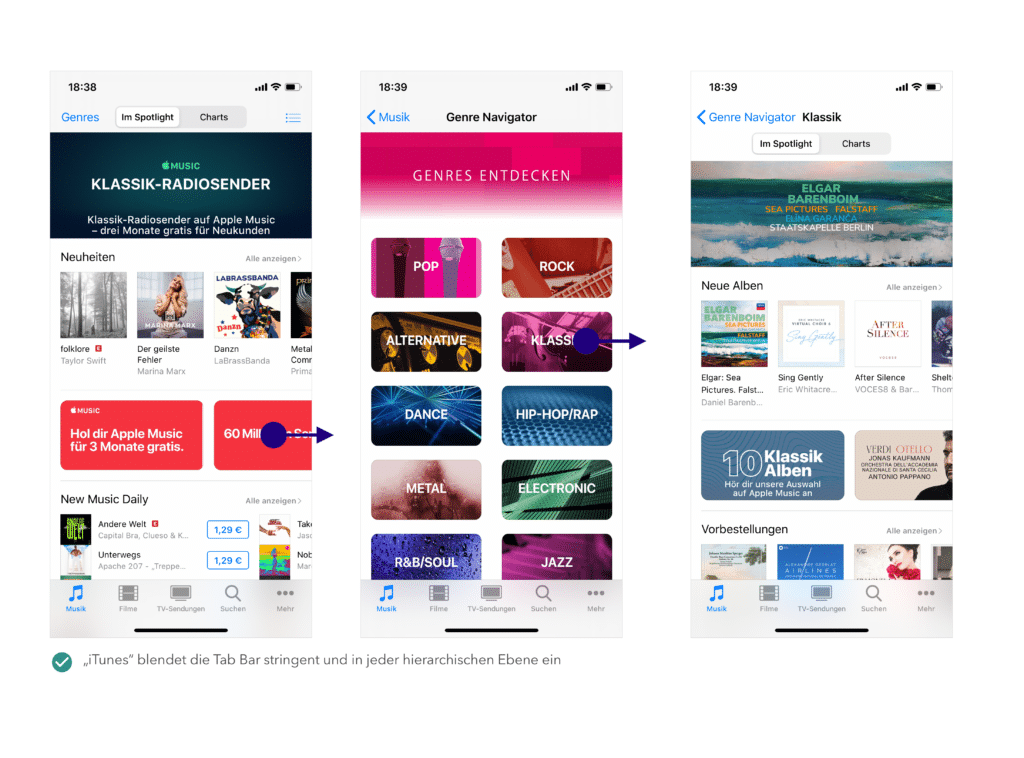
Die Tab Bar sollte zu jeder Zeit für den Benutzer sichtbar sein. Sie ermöglicht die globale Navigation innerhalb der App und ist wichtiges Instrument für den Anwender. Ausgeblendet werden sollte die Tab Bar daher zu keinem Zeitpunkt. (Eine Ausnahme bildet allenfalls die Anzeige einer Modal View oder der Tastatur.)


Weitere Infos rund um die Tab Bar gibt’s in den Human Interface Guidelines von Apple.
 Über die Autorin:
Über die Autorin:
Melinda Albert, Mobile App Designerin/Konzepterin aus Berlin und Autorin des Fachbuchs Besseres Mobile-App-Design. Optimale Usability für iOS und Android, entwirft und konzipiert seit 2010 erfolgreiche mobile Applikationen für iOS und Android. Mit ihrem Know-How konzipierte und designte sie die mobilen Apps von renommierten Unternehmen wie Immobilienscout24, Telekom AG, eBay Kleinanzeigen und Sparkasse Finanzportal. Ihr Motto: “Great design will not sell an inferior product, but it will enable a great product to achieve its maximum potential” (Thomas J. Watson)
Webinar-Tipp
So wird Ihre App zur Lieblings-App der Nutzer: Online-Kurs zu App Design & Usability
Im Bereich der mobilen Apps sehen sich Projekt-Manager, Gründer und Teams mit einer immerwährenden Frage konfrontiert: Wie wird meine App besser als die der Konkurrenz und womit lassen sich Nutzer begeistern und fesseln? Im Online-Kurs „So wird Ihre App zur Lieblings-App der Nutzer“ von mobilbranche.de wird die renommierte App-Designerin Melinda Albert Antworten auf diese Fragen geben. Der Online-Kurs besteht aus 5 Live-Modulen à 60 min, die vom 8. September bis 6. Oktober 2020 jeweils dienstags von 11-12 Uhr stattfinden.
Weitere Infos hier!





