Von Steffen Lippke
Was erwartet die Internetnutzer in den nächsten Jahren? Welche Trends bleiben bestehen und auf welche Innovationen können sich die Nutzer freuen? Im folgenden Überblick zeigen wir zehn wichtige Trends für das Web von Morgen.

Cross-Plattform Entwicklung – Schnellere Updates, besserer Support
Die normale (native) App Entwicklung für iOS und Android unterliegt folgendem Problem: Die Entwickler müssen für jeden Betriebssystemtyp eine eigene App entwickeln: eine App für iOS, eine App für Windows Phone, eine App für Android. Diese Entwicklung ist für viele Firmen sehr aufwendig und teuer, da die Firma verschiedene Programmierer für jede App braucht. Die Bereitstellung von Updates ist besonders aufwendig bzw. manche Geräte bekommen erst gar keine Updates mehr. Die Cross-Plattform Entwicklung ermöglicht, dass die Entwickler ein Projekt auf verschiedenen Geräten installieren können.

Hybride Apps – Neue Generation von Apps
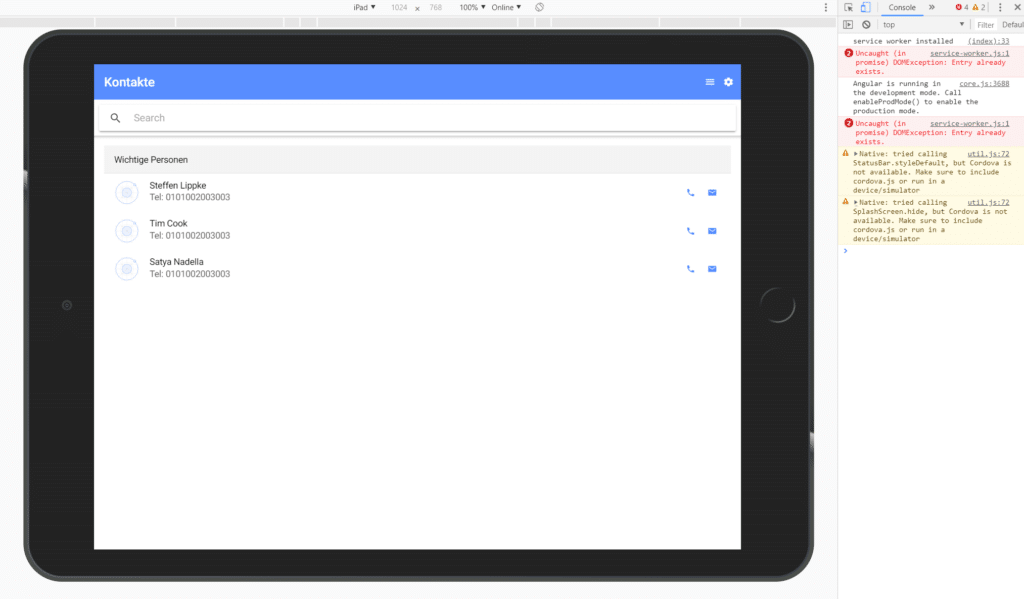
Hybride Apps sind die Mischung aus einer Webseite und einer Android/iOS App. Der hybride Ansatz vereint die Vorteile beider Welten: Die hohe Performance und Flexibilität der Webseiten und alle natürlichen Gesten von Android und iOS Apps. Bemerkenswert ist, dass die Webtechnologien HTML, CSS und JavaScript schnell erlernbar sind und für den Einstieg auch von Anfängern geeignet sind. Auf lippke.li können Sie sich kostenfrei und werbefrei an Tutorials zu Hybriden Apps probieren. Die Tutorials erklären in 6 Schritten, wie jedes App-Projekt in die Realität umsetzbar ist.
Webtechnologien – Der Trend geht in Richtung Web
Die Webtechnologien HMTL5, CSS3 und JavaScript helfen dynamische und ansprechende Webseiten zu gestalten, die ein Smartphone-Nutzer nicht mehr von einer echten App unterscheiden kann. Die Sprache JavaScript ist eine der beliebtesten Sprachen zu Web- und App-Entwicklung. Viele Tools und Online-Anwendungen bauen auf der Script-Sprache auf. Java, Swift und C++ treten in den Hintergrund, da die Webanwendungen flexibler sind als native Anwendungen.
Container Apps – Kamera, NFC und mehr einfacher nutzen
Damit sich die mobile Webseite wie eine echte App anfühlt, kapselt diese ein App-Container, der die Webseite mit der typischen Gestensteuerung darstellen kann. Der „Cordova“ Container ist eine umfangreiche Anwendungshülle, welche den Zugriff auf Kamera, NFC, Pay, Sensoren, Touch und Co. hat. Der Container ist vergleichbar mit einem Browser, der auf geräteinterne Funktionen zugreifen kann.
Mobile First – Immer Smartphone vor Desktop
Die Zahl der Smartphone Nutzer wächst. Trotz der steigenden Zahl habe noch nicht alle Webseiten auf eine Smartphone kompatible Ansicht gewechselt. Viele Firmen schwenken auf eine Art „Flat-Design“ um: Weniger Farben im Logo, einfachere Gestaltung der Menüs, vermeiden von 3D-Effekten und Box-Schatten. Diese Entwicklung verbessert die Darstellung auf dem Smartphone.
PWAs – Die schnellen Progressive Web Apps
- Progressiv = ständig aktualisierend Software (Updates laden mit jeden neuen Appstart)
- Web App = eine Anwendung in einem Browser
- Progressive Web App = eine responsive Webseite als eine Anwendung in einem Browser mit ServiceWorker und Manifest
Laut Google sollen PWAs die Zukunft des Webs und aller Android und iOS Apps sein. Beim Surfen im Web kann der Nutzer ganze Webseiten auf seinem Smartphone „installieren“ und von einem spürbaren Geschwindigkeit- und Nutzungsvorteil profitieren.
Animation in Apps – Updates erfreuen Nutzer und Entwickler
Die Neuerungen mit den Updates auf CSS3 und HTML5 bringen Verbesserungen im Grafik- und Animationsbereich. Diverse konfigurierbare Animationen sind nach den Updates der Websprachen möglich. Neue Anzeigearten von Inhaltsblöcken und neue Rendermethoden für Grafiken und Animationen verbessern das Nutzungserlebnis. Mit HTML5 kann jeder jetzt ansehbare Spiele für den Browser programmieren, die performant sind.
Offline-Apps – Performante Apps trotz schlechtes Internet
Hybride Apps der neuen Generation bringen auch noch weitere Features: Durch Zwischenspeicherung (Caching) und statische Apphüllen können die Daten schneller in die App laden. Mit dieser Technologie gehört Warten der Vergangenheit an. Das hat den Vorteil, dass bei schlechter Internet-Verbindung oder „Lie-Fi“ (also defektem W-Lan), die Apps langsam laden. Eine Offline-App umgeht das Problem einfach und intelligent: Alte Daten speichert die App ab. Sobald neue Daten eintreffen, löscht die App die alten Informationen.
Responsive – Ein Muss für jede App
In der Alyways-On-Welt nutzen immer mehr Menschen jeden Tag die unterschiedlichsten Bildschirme. Für viele Nutzer ist es eine Selbstverständlichkeit, dass seine / ihre Lieblingsapp auf dem Fernseher genauso gut aussehen wie auf dem Smartphone. Eine Vielzahl an Konzepten, um die responsive Idee umsetzen, zeigen uns Design-Guidelines von Apple, Google und Microsoft. Die Guidelines sollen Entwicklern eine Empfehlung zu guten und responsiven Design geben.
Gaming Nativ – Bessere Grafik und Animationen
Native Gaming Apps für Android und iOS verbessern sich: Rauch-, Funken- und Nebel-Effekte stellen die Apps mit der Power von den High-End-Prozessoren und Grafikkarten realistisch dar. In Verbindung mit der nativen Möglichkeiten können die Games die Leistung eines Smartphones voll ausnutzen. PC-Gamer freuen sich, dass Sie einfach ihre Spiele in die Hosentasche mitnehmen können.
 Über den Autor
Über den Autor
Steffen Lippke ist Software-Entwickler und Blogger. Schreibt mit Leidenschaft an seinem Tutorial-Blog für Hybride Apps Lippke.li, mit dem er schon vielen Anfänger zur ersten App verholfen hat. Studiert Wirtschaftsinformatik mit Leidenschaft. Entwickelte PGEI Pro, einen Installer für Photoshop und GIMP Erweiterungen unter Calc-o-meter.de.
Seminartipp
Mehr Mobile App Usability: Meistere die Herausforderung!
Im mobilbranche.de-Workshop am 8. und 9. Oktober in Berlin zeigt die renommierte App-Designerin Melinda Albert, wie Unternehmen ihre Apps mittels gelungerer Usability von der Masse abheben, Herausforderungen meistern und Nutzern so eine hervorragende User Experience ermöglichen können. Im Rahmen des Workshops geht Melinda Albert gemeinsam mit den Seminarteilnehmern auf die Suche nach potenziellen Lösungen für bestehende, immer wiederkehrende Usability-Herausforderungen.
Infos & Anmeldung zum Seminar „Mobile App Usability“ hier!






Eine Antwort zu “Zehn Trends fürs Web von Morgen: Hybrid, Mobile + PWAs.”
[…] Mobilbranche.de […]