Neben dem App-Namen, den Bewertungen und dem Preis zählen aussagekräftige, im Store bereitgestellte Screenshots zu den wichtigsten Erfolgsfaktoren bei der App-Vermarktung. Bildlich ergänzen sie den Beschreibungstext und animieren Stöberer idealerweise zum schnellen Download. So wichtig die Auswahl der Screenshots, so tückisch aber die Fallstricke, von denen du nach dem Lesen dieses Artikel die vier bekanntesten zu umgehen weißt.
Fehler Nr. 1: Herausspaziert! Ein dürftiges UI-Design schreckt ab

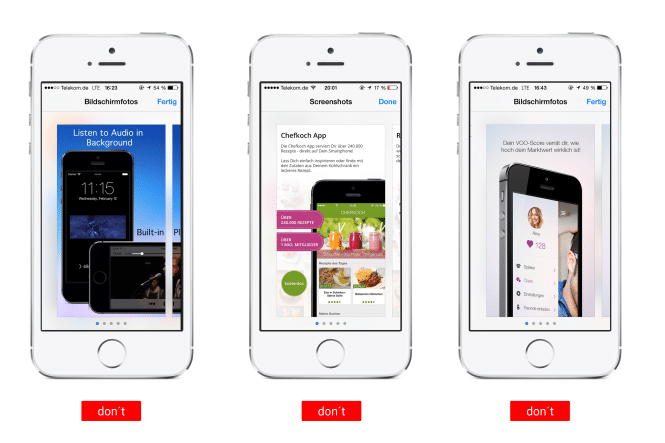
Don‘ts: Haben User zwei Apps ähnlichen Inhalts zur Auswahl, entscheidet häufig das User Interface-Design, das die Screenshots präsentieren. Hier werben wir keinesfalls mit unserem veralteten iOS 6-Design und erwecken damit den scheußlichen Eindruck, dass auch der Inhalt unserer App seit Jahren nicht aktualisiert wurde und auch den gestiegenen Usability-Ansprüchen schon lange nicht mehr genügt. Code-Leichen sind Download-Leichen.
Dos: Ganz klar, um die Erfolgsaussichten durch Screenshots von einem schicken UI-Design zu erhöhen, ist natürlich auch ein schickes UI-Design notwendig. Kurz und bündig: Investiere zunächst in ein ordentliches User Interface, bevor du potenzielle Downloader mit Unfertigem verschreckst. Nützlicher Nebeneffekt: Du hebst dich von Mitbewerbern ab, die das UI-Design vernachlässigen – und das sind weit mehr, als es den Usern lieb ist.
Fehler Nr. 2: Klassische Fehlentscheidung: der erste sichtbare Screenshot

Wie läuft der Hase im App-Store? Schnell: Der User nutzt die Suchfunktion und „wischt“ sich zügig durch die entsprechenden Ergebnisse. Jede App, durch die der User dabei „swiped“, erhält nur eine kurze Zeitspanne, in der sie mit Namen, Logo, Preis, Bewertungen und dem ersten Screenshot für sich werben kann. Hängt dein bester Screenshot nun an Position drei einer Reihe, verschenkst du gnadenlos viel Download-Potenzial.

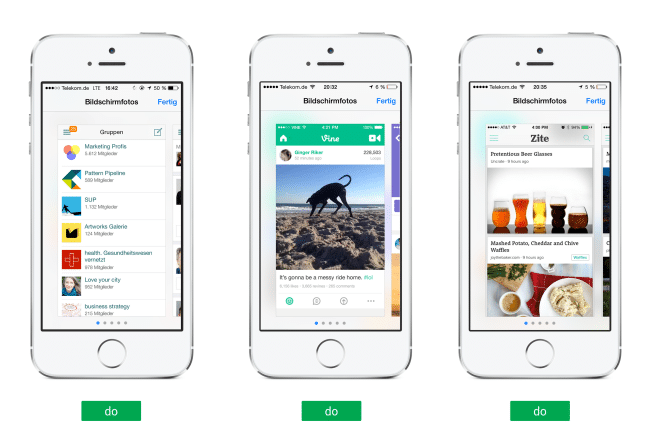
Don‘ts: Zeigt der erste Screenshot deinen Splashscreen, nur ein App-Logo, das Branding oder die langweilige Anmeldemaske, werden sich nur wenige Benutzer die Mühe machen, mehr über deine App zu erfahren. Der Swipe zum nächsten Suchergebnis – nämlich dem deines Mitbewerber – ist schlichtweg zu verlockend.
Dos: Grundsätzlich nutzt du alle dir gebotenen Freiräume der Stores, wenn du die maximal fünf möglichen Screenshots bereitstellst. Essenziell ist dann nur noch die Wahl des ersten Screenshots. Achte bei deiner Wahl darauf, dass du die Kernfunktion deiner App präsentierst und bedenke dabei, dass auch Journalisten, die deine App vielleicht vorstellen möchten, gerne den kürzesten Weg wählen – und der führt unweigerlich zum allerersten Screenshot. Die übrigen vier Slots nutzt du, um weitere Features vorzustellen und eine „Geschichte“ zu erzählen.
Fehler Nr. 3: Picasso für Arme – überdesignte Screenshots

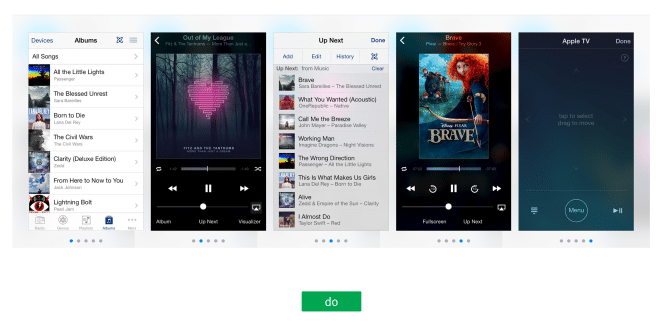
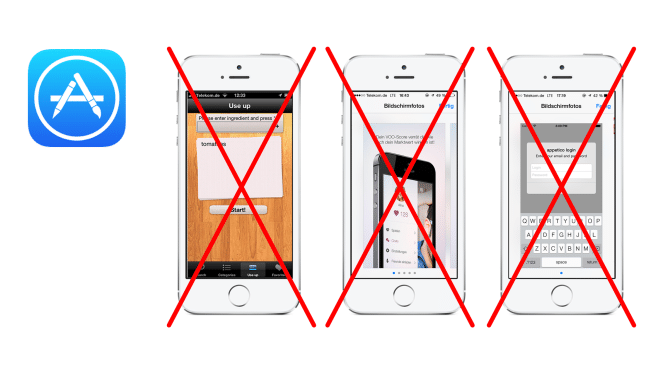
Don‘ts: Zugegeben, es bietet sich ja an, den Screenshot-Bereich als Sammelplatz für Promotion und bunte „Marketing-Maßnahmen“ zu nutzen. Lange Beschreibungstexte, heiße Werbebotschaften und unglücklich abgeschnittene Screens sind dann das, was dem User entgegen springt. Gefährlich, denn dem User wird hierbei die klare Sicht auf das was er eigentlich sucht genommen: den Inhalt und den Funktionsumfang deiner App.

Dos: Keep it simple, keep it clean! Konzentriere dich gemäß der Empfehlung von Apple auf „non-edited“ Screenshots und verzichte auf Erklärungstexte, die Darstellung von Devices, auf denen die App läuft, und auf überflüssige „Pinselstriche“. Den kürzlich aktualisierten Apple-Guidlines ist unter Punkt 2.7 Image modification – avoid mistakes Folgendes zu entnehmen:
- Verändere, modifiziere und verzerre keinesfalls die von Apple stammenden Produktbilder
- Nutze weder Schatten noch Reflexionen
- Apple-Produktbilder sollten nicht zu-/abgeschnitten oder verdeckt werden
- Apple-Produktbilder sollten nicht gedreht oder gespiegelt werden
- Hinzugefügte grafische Elemente und Störer dürfen niemals aus dem Screen herausragen
- Nutze keine Highlights um das Produktbild herum
Quelle: https://developer.apple.com/app-store/marketing/guidelines/
Selbst vor der Veröffentlichung simplifiziert Apple noch einmal von Haus aus, indem die Status Bar entfernt wird. Kleinere „Verschönerungen“, kurze, knackige Headlines oder Stichwörter liegen aber im Toleranzbereich der Stores.

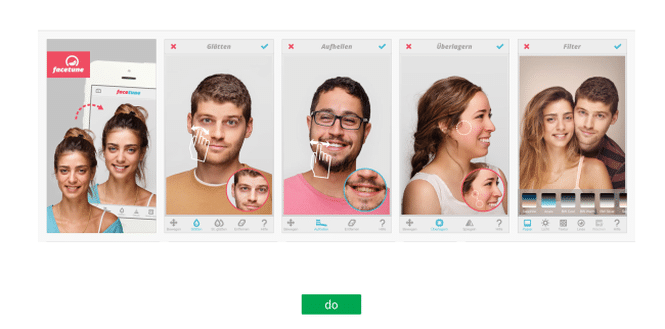
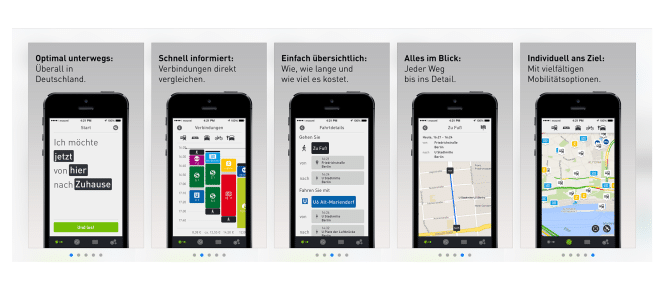
Sicher, bei komplexeren Apps, wie bei Spielen oder gestengesteuerten Anwendungen, reichen einfache Screenshots kaum aus, um Kernfunktionen und Mehrwert widerzuspiegeln. Dass sich aber auch umfangreichere Informationen dezent abbilden lassen, zeigt „Facetune“. „Moovel“ dagegen macht vor, das auch eine Präsentation samt Headlines und trotz Darstellung von Devices durchaus funktionieren kann.


Fehler Nr. 4: Wir haben doch keine Zeit! – Last Minute Screenshots
Don‘ts: Unterschätze nie den Stellenwert deiner Screenshots. Aus der visuellen Darstellung ziehen User bewusst und unterbewusst mehr Informationen, als man vermuten würde. Auch die beste App-Beschreibung hilft nicht, wenn sie gar nicht erst gelesen wird, weil der Eindruck bereits beim ersten Blick auf mäßiges Bildmaterial getrübt wird.
Dos: Plane dir Zeit für die Wahl deine Aushängeschilder ein, nimm gegebenenfalls geringfügige, optische Anpassungen vor und greife auf Feedback von Personen, die die App nicht kennen, zurück, wenn du unsicher bist. Mit Zeitdruck und überhasteten Uploads ist Erfolgspotenzial unnötig und schnell verspielt.
Hast du konkrete Fragen oder benötigst professionelle Unterstützung zum Thema Screenshot-Design für App-Stores, schreib einfach eine Email an info@melinda-albert.de
Weiterführendes findest du unter: https://developer.apple.com/app-store/marketing/guidelines/
“App-Store: Vier fiese Fallstricke beim Screenshot-Design” ist ein Gastbeitrag von Melinda Albert – Mobile Design Berlin (Autor) und Christian Bösel – Wort, Web & Bild (Redaktion).
 Unsere Expertin Melinda Albert verrät am 18.09.14 in Berlin im mobilbranche.de-Seminar „Mobile Usability für Produktmanager“ Tricks und Kniffe bei der App-Konzeption und bietet bei konkreten Fallbeispielen der Teilnehmer konkrete Verbesserungsvorschläge. Jetzt zum 100 Euro günstigeren Frühbucherpreis buchen!
Unsere Expertin Melinda Albert verrät am 18.09.14 in Berlin im mobilbranche.de-Seminar „Mobile Usability für Produktmanager“ Tricks und Kniffe bei der App-Konzeption und bietet bei konkreten Fallbeispielen der Teilnehmer konkrete Verbesserungsvorschläge. Jetzt zum 100 Euro günstigeren Frühbucherpreis buchen!







2 Antworten zu “App-Store: Vier fiese Fallstricke beim Screenshot-Design.”
[…] Vier fiese Fallstricke beim Screenshot-Design im App-Store: Melinda Albert, Leiterin unseres Seminars Mobile Usability am 18. September in Berlin, hält aussagekräftige Screenshots im App-Store für einen der wichtigsten Erfolgsfaktoren bei der App-Vermarktung – und informiert über die größten Fehler, die App-Anbieter bei der Zusammenstellung der Screenshots machen können. weiterlesen auf mobilbranche.de […]
[…] Melinda Albert war bereits im Frühjahr diesen Jahres Dozentin des mobilbranche.de-Seminars “Optimierung von Usability, Konzeption, Design für iOS und Android-Apps” mit 20 Teilnehmern. In einem Gastbeitrag für mobilbranche.de hat Melinda Albert vor kurzem die 7 gängigsten iPhone-Navigationsmodelle vorgestellt und beschrieben, wie man in 3 Schritten ein perfektes iOS App-Icon erstellt. In ihrem Beitrag “iOS vs. Android App-Design: Zweifache Arbeit?” fühlt Sie den sechs größten Differenzen auf den Zahn, die es als mobile Designer zu bewältigen gilt, wenn eine Smartphone-Portierung ins Haus steht. In einem weiteren Beitrag erläutert Sie vier fiese Fallstricke beim Screenshot-Design für den App-Store. […]