Zugegeben, „Eingabefelder“ sind nicht unbedingt das spannendste Thema unter Gottes weiter App-Erde, aber entsprechend vernachlässigt, bieten „mobile Formulare“ eine einfache Möglichkeit für smartes Fine Tuning der Usability. Damit du diese Chance nicht ungenutzt lässt und sich deine App auch hier von der Konkurrenz absetzen kann, werfen wir einen scharfen Blick auf die fünf häufigsten Usability-Fallen im Erstellen von Eingabefeldern.
1. Über den Daumen gepeilt: die Mindestgröße von Eingabe-Elementen
Obwohl Apple für iOS mit 44 pt und Google für Android mit 48dp glasklare Empfehlungen für Mindestgrößen von Eingabefelder in ihren Guidelines aussprechen und sich dabei an einer durchschnittlichen Daumengröße orientieren, werden diese häufig ignoriert. Bei zu klein gestalteten Formularfeldern, Labels und Radio-Buttons oder zu geringen Abständen dazwischen wird die Bedienung von mobilen Formularen zur Nervensache. Zu groß ausgefallen wiederum leidet die Übersicht. Und in beiden Fällen leidet die Usability.
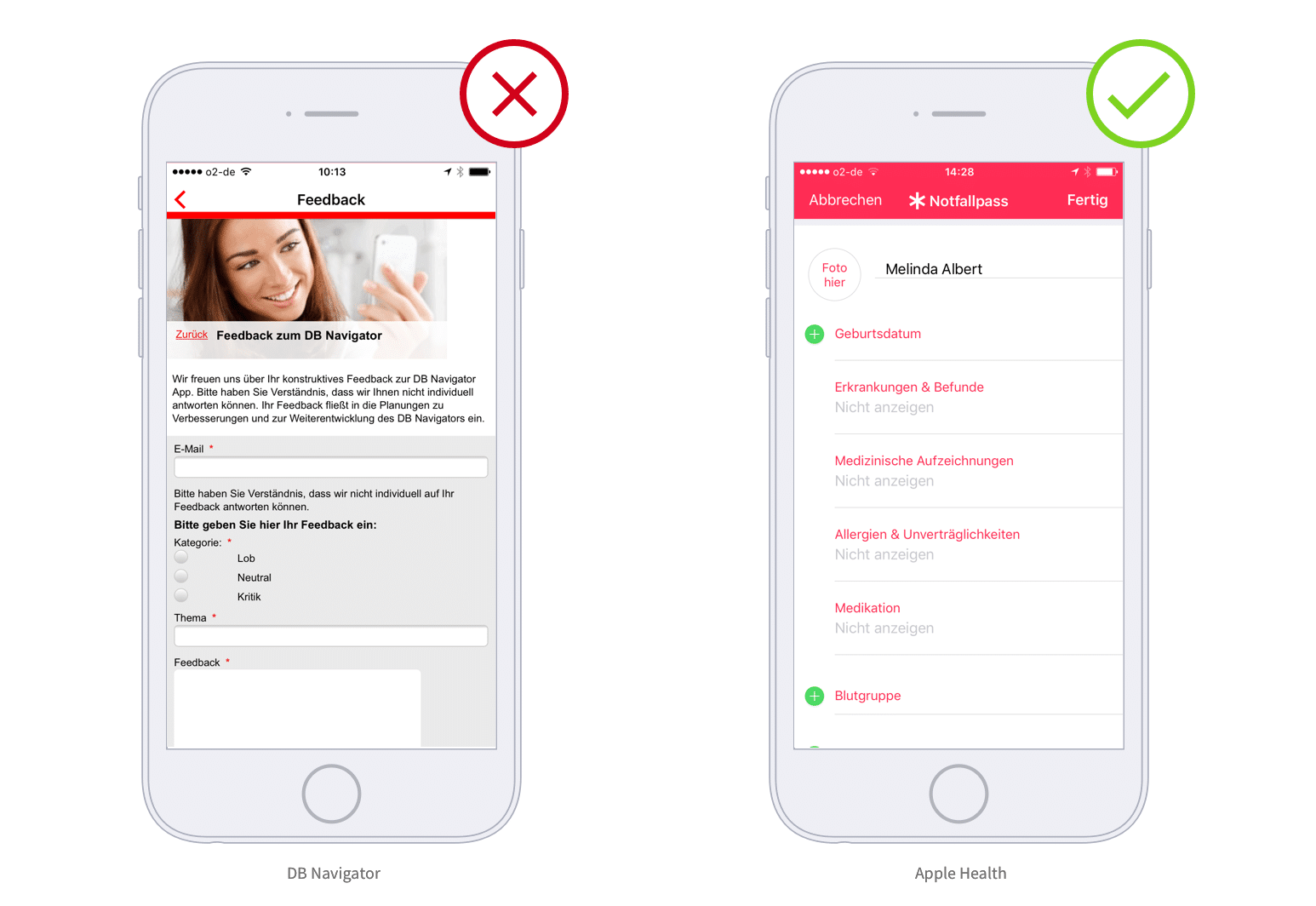
![]() Ungünstig fallen die Abstände der Eingabefelder in der App der Deutschen Bahn („DB Navigator“) aus. Zwischen Radio-Buttons und Text-Labels klafft außerdem ein Loch. Die Abstände zwischen den einzelnen Optionen dagegen sind auf Kuschelkurs.
Ungünstig fallen die Abstände der Eingabefelder in der App der Deutschen Bahn („DB Navigator“) aus. Zwischen Radio-Buttons und Text-Labels klafft außerdem ein Loch. Die Abstände zwischen den einzelnen Optionen dagegen sind auf Kuschelkurs.
![]() Die App „Health“ von Apple weiß, wie mobile Formulare aussehen müssen, denn die Eingabefelder sind entsprechend der Guidelines großräumig eingebunden und dadurch von jedem Daumen aus gut erreich- und bedienbar.
Die App „Health“ von Apple weiß, wie mobile Formulare aussehen müssen, denn die Eingabefelder sind entsprechend der Guidelines großräumig eingebunden und dadurch von jedem Daumen aus gut erreich- und bedienbar.
2. In einem Land vor unserer Zeit: verzögerte Fehlermeldungen
Schon während sich ein Nutzer mit dem Ausfüllen von mobilen Formularen beschäftigt, sollten Hinweise über fehlerhafte Eingaben in Echtzeit ausgegeben werden. Das Phänomen massenhaft rot umrandeter Eingabefelder beim Absenden eines ausgefüllten Formulars ist Usern ein Graus und technisch längst nicht mehr zeitgemäß. Im ärgerlichsten Fall wendet sich ein Nutzer dann sogar ab, obwohl er den Call-to-Action längst betätigt hatte.
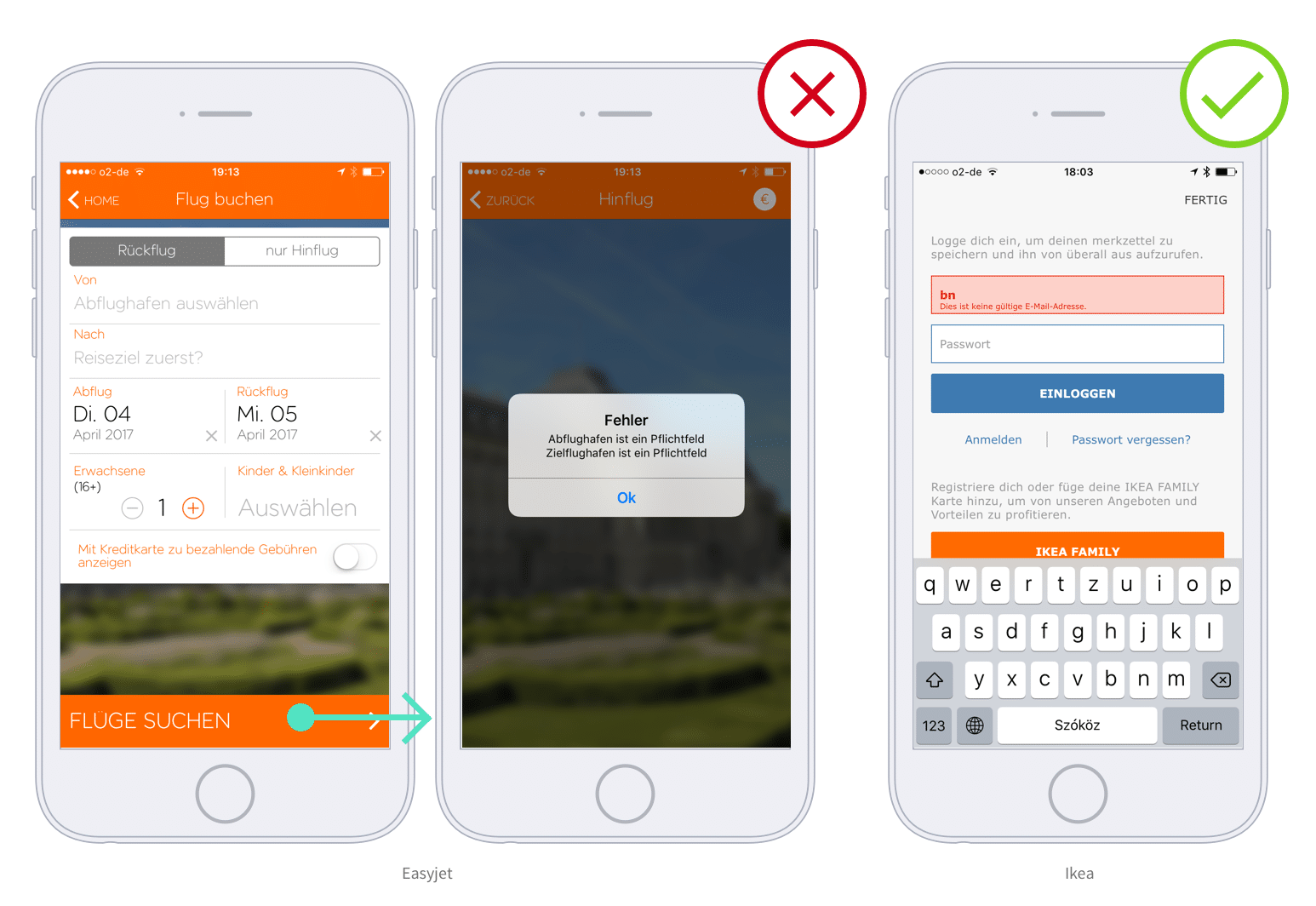
![]() So lieber nicht: Die App von EasyJet bestraft bei fehlenden Formulardaten nach Absenden der Suchanfrage mit dem unschönen Wörtchen „Pflichtfeld“ und widmet der Fehlermeldung sogar einen eigenen Screen, auf den der User geleitet wird.
So lieber nicht: Die App von EasyJet bestraft bei fehlenden Formulardaten nach Absenden der Suchanfrage mit dem unschönen Wörtchen „Pflichtfeld“ und widmet der Fehlermeldung sogar einen eigenen Screen, auf den der User geleitet wird.
![]() Die IKEA-App weiß sympathischer mit fehlerhaften Eingaben umzugehen und gibt Nutzern eine Rückmeldung in Echtzeit. Das fördert nicht nur die Usability der App, sondern gibt die Möglichkeit sofortiger Korrekturen und macht den Call-to-Action zu einer sicheren Sache.
Die IKEA-App weiß sympathischer mit fehlerhaften Eingaben umzugehen und gibt Nutzern eine Rückmeldung in Echtzeit. Das fördert nicht nur die Usability der App, sondern gibt die Möglichkeit sofortiger Korrekturen und macht den Call-to-Action zu einer sicheren Sache.
3. Buchstaben-Bingo: falsches Keyboardlayout bei Eingaben
Postleitzahlen, Telefonnummern oder Schuhgrößen – naturgemäß folgen auf Text-Labels dieser Art Eingabefelder, die mit Zahlen gefüllt werden. User nach der Betätigung eines solchen Eingabefeldes mit dem Alphabet zu behelligen, ist unschön und bedeutet einen unnötigen Umweg. Ausgenommen sind natürlich User mit Schuhgröße „ZG“ – ziemlich groß.
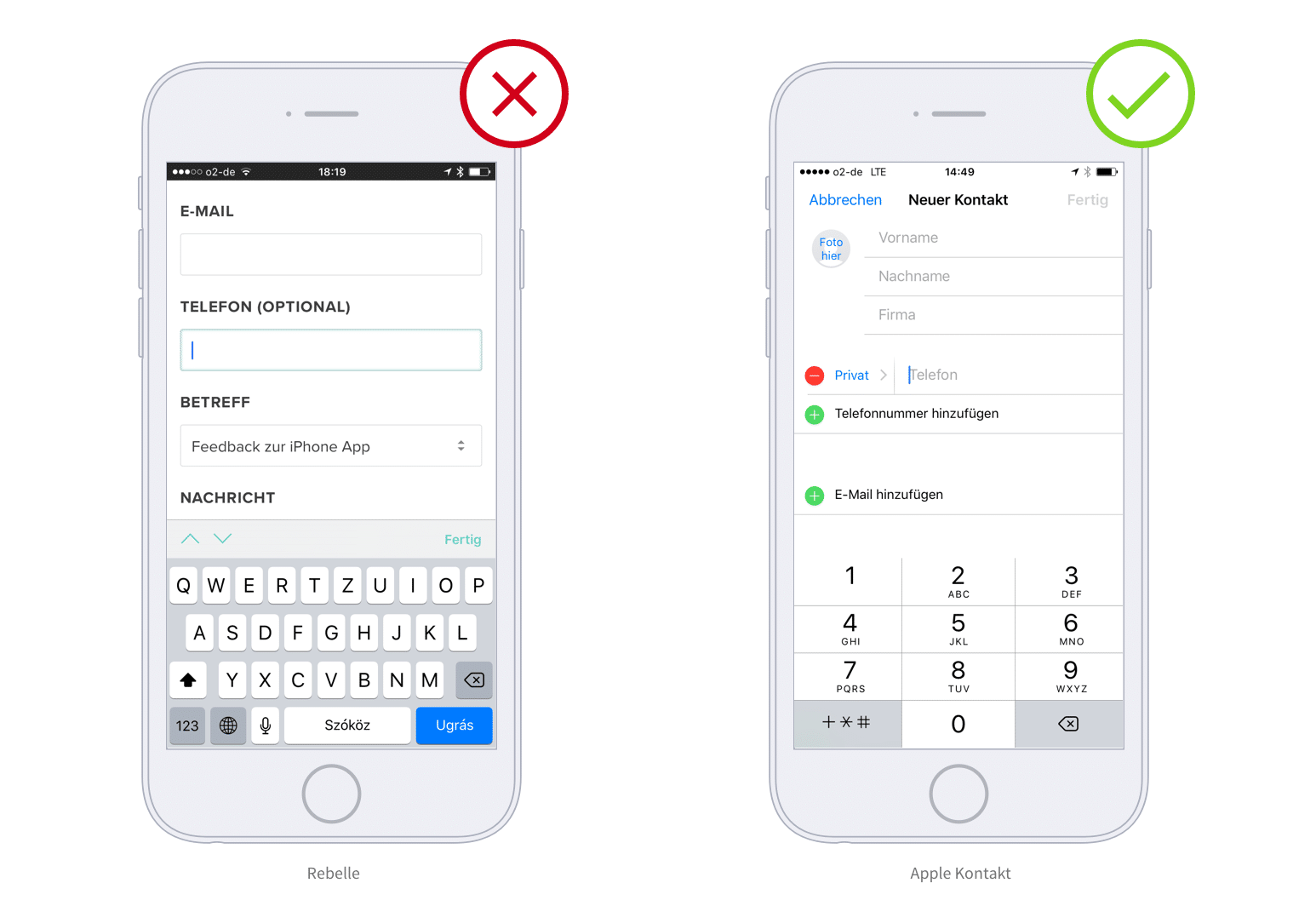
![]() Die App „Rebelle“ nötigt Nutzer zum manuellen Wechsel von Alphabetischem zu nummerischem Tastaturlayout, um die Ziffern ihrer Telefonnummer eingeben zu können.
Die App „Rebelle“ nötigt Nutzer zum manuellen Wechsel von Alphabetischem zu nummerischem Tastaturlayout, um die Ziffern ihrer Telefonnummer eingeben zu können.
![]() Die App „Kontakte“ von Apple sorgt mit ihrer App vor und liefert das richtige Tastatur-Layout passend zum Eingabefeld.
Die App „Kontakte“ von Apple sorgt mit ihrer App vor und liefert das richtige Tastatur-Layout passend zum Eingabefeld.
4. „Sprich doch mit mir!“: in Konversation mit Eingabefeldern
Zweckdienlich und meistens unmissverständlich, aber auch etwas dröge und altbacken sind Beschriftungen wie “Vorname”, “Nachname” oder “Fehler”. Dabei ist es ganz einfach, den Raum für Formularfelder mit persönlicher Ansprache etwas charmanter zu gestalten. Schließlich hat die Kommunikation mit deiner App einen entscheidenden Einfluss darauf, ob sich User wie in einem gemütlichen Strand-Café oder dem Meldeamt fühlen.
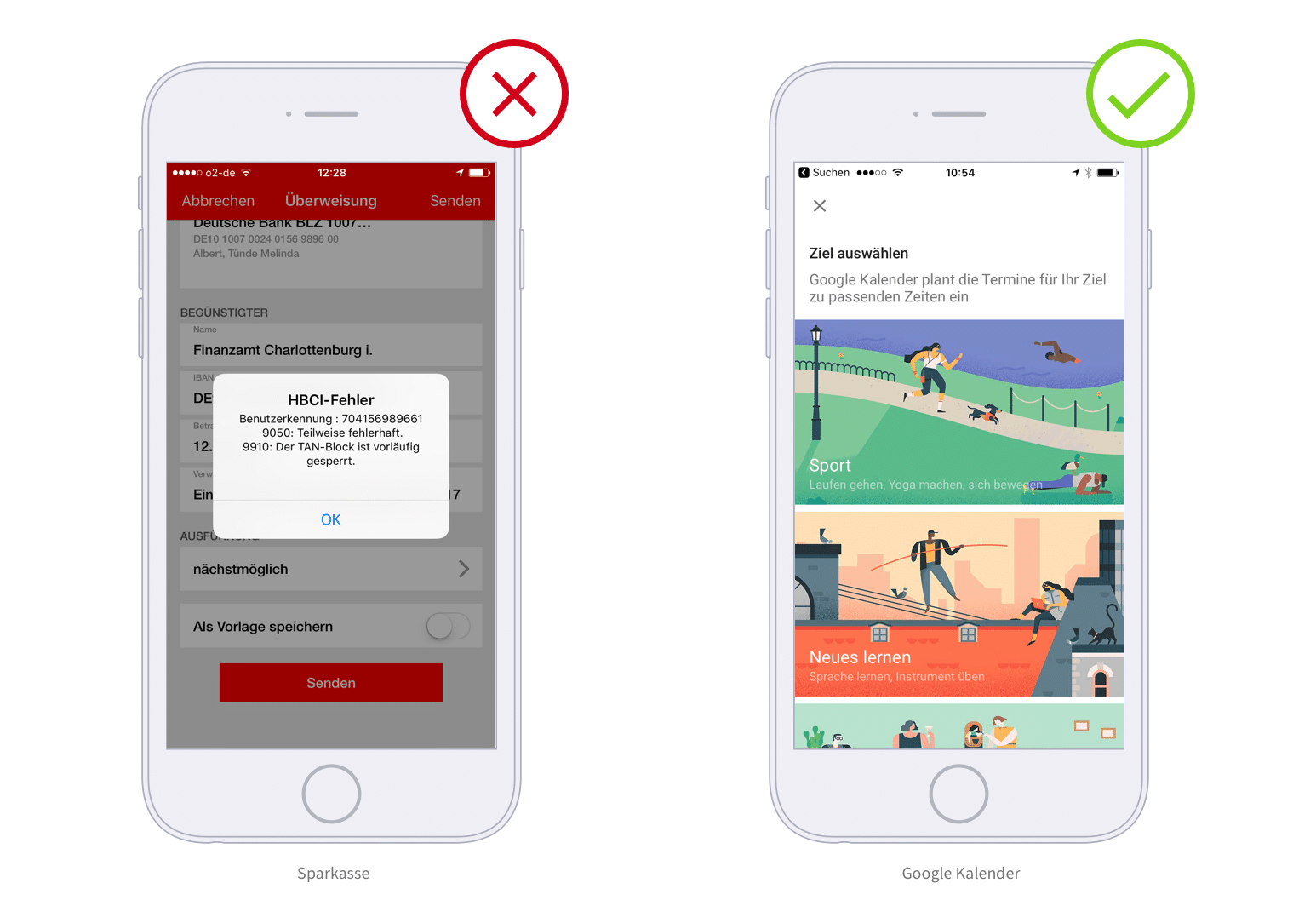
![]() Die Sparkassen-App beschriftet Eingabefelder zwar zielgerichtet, aber etwas nüchtern und präsentiert „Fehler“-Meldungen etwas unpersönlich.
Die Sparkassen-App beschriftet Eingabefelder zwar zielgerichtet, aber etwas nüchtern und präsentiert „Fehler“-Meldungen etwas unpersönlich.
![]() „Google ist dein Freund“. Entsprechend freundschaftlich tritt die „Google Kalender“-App an den Nutzer heran. In feinstem Konversationsstil, mit netten Grafiken und ganz ohne Check-Boxen fragt die App alle relevanten Daten ab und verwickelt den Nutzer in einen angenehmen Plausch.
„Google ist dein Freund“. Entsprechend freundschaftlich tritt die „Google Kalender“-App an den Nutzer heran. In feinstem Konversationsstil, mit netten Grafiken und ganz ohne Check-Boxen fragt die App alle relevanten Daten ab und verwickelt den Nutzer in einen angenehmen Plausch.
5. Bürokratische Datenkraken: zu viele Eingabefelder
Dateneingabe macht App-Nutzern aus zwei Gründen keinen Spaß. Erstens bedeuten sie Zeitaufwand und zweitens greifen sie in die Privatsphäre der User ein. Auto-Complete, selbständige Korrekturen von Rechtschreibfehlern oder die automatisierte Umwandlung von Klein- und Großbuchstaben sind hilfreich, um das Prozedere zu beschleunigen. Um die Anzahl von Eingabefeldern generell zu minimieren, sollten nur relevante Daten abgefragt werden. Manche Apps greifen darüber hinaus auf GEO-Lokalisierung zurück, um Usern die Adresseingaben zu ersparen.

![]() „Tripadvisor“ ergänzt die ohnehin vielen Eingabefelder für Kreditkartenzahlung mit einem Feld für die Postleitzahl. Möglich, teilweise notwendig, aber auch etwas überfrachtend.
„Tripadvisor“ ergänzt die ohnehin vielen Eingabefelder für Kreditkartenzahlung mit einem Feld für die Postleitzahl. Möglich, teilweise notwendig, aber auch etwas überfrachtend.
![]() „HotelTonight“ zeigt einen sehr komfortablen Lösungsweg für den Umgang mit vielen Eingabefeldern bei Kreditkartenzahlungen. User können ihre Karte einfach scannen.
„HotelTonight“ zeigt einen sehr komfortablen Lösungsweg für den Umgang mit vielen Eingabefeldern bei Kreditkartenzahlungen. User können ihre Karte einfach scannen.
Mehr Tipps für weniger Formularfelder
Um deine App in Sachen Eingabefelder weiter zu entschlacken, schau dir die folgenden Vorschläge an. Ein kleiner Usability-Boost gelingt dir, wenn du:
- Unnötige Daten erst gar nicht mit Eingabefeldern abfragst
- Eingabefelder wie „Vor- und Nachname“ oder „Postleitzahl und Ort“ systematisch zusammenfasst
- Usern vorausgefüllte Eingabefelder lieferst. Eine bereits während der Registrierung abgefragte Email-Adresse sollte beim Check-Out nicht erneut eingegeben werden müssen
- Bereits eingegebene Daten an sinnvollen Stellen als Vorschlag (Auto-Suggestion) einblendest, zum Beispiel wenn Login-Daten für eine Newsletter-Anmeldung verwendet werden können
- Eingabefelder, die für die beabsichtige Funktion nicht zwingend notwendig sind, an anderen Stellen in deiner App platzierst. Beispielsweise ist es bei der Eingabe von Buchungsdaten für einen Flug noch nicht relevant, welches Präferenzen der Gast besitzt.
Kurz und knapp: deine Checkliste für mobile Eingabefelder
- Mobile Eingabefelder und bedienbare Elemente wie Check-Boxen und Radio-Buttons verfügen entsprechend der Guidelines über eine Mindestgröße, die für Daumen leicht bedienbar sind
- Fehlerhafte Eingaben werden Usern in Echtzeit mitgeteilt
- Die Tastatur ist für die Eingabe von Daten bereits auf ein alphabetisches beziehungsweise nummerisches Layout voreingestellt
- Auto-Correction, Auto-Suggestion und Auto-Capitalization
- Formularfelder sind in angenehmem Konversationsstil gehalten und machen Spaß
- Die Anzahl der Eingabefelder sind auf das Minimum reduziert und Daten werden nur dort abgefragt, wo sie tatsächlich relevant sind
 Über die Autorin
Über die Autorin
Melinda Albert, Mobile App Designerin/Konzepterin aus Berlin und Autorin des Fachbuchs Besseres Mobile-App-Design. Optimale Usability für iOS und Android, entwirft und konzipiert seit 2010 erfolgreiche mobile Applikationen für iOS und Android. Mit ihrem Know-How konzipierte und designte sie die mobilen Apps von renommierten Unternehmen wie Immobilienscout24, Telekom AG, eBay Kleinanzeigen und Sparkasse Finanzportal. Ihr Motto: “Great design will not sell an inferior product, but it will enable a great product to achieve its maximum potential” (Thomas J. Watson)
Seminartipp
Du bist Produktmanager, Konzepter, Entwickler oder Designer von mobilen Apps und hast konkrete Mobile-Usability-Herausforderungen in deiner Android- und iOS-App bzw. möchtest mehr über mobile App Usability lernen? Melinda Albert verrät im mobilbranche.de-Seminar „iOS versus Android Usability“ am 4. Mai 2017 in Berlin, was die häufigsten Fehler bei der Konzeption einer App sind. Sie bietet zu Fallbeispielen der Teilnehmer Tipps und konkrete Verbesserungsvorschläge.










6 Antworten zu “Mobile Formulare – die häufigsten Usability-Fehler in Apps.”
[…] Mobile Formulare – die häufigsten Usability-Fehler in Apps. […]
[…] – Anzeige – Nur noch bis morgen 100 Euro sparen und zum Frühbucherpreis buchen: Melinda Albert zeigt im mobilbranche.de-Seminar „iOS vs. Android Usability“ am 4. Mai 2017 in Berlin die häufigsten Fehler bei der Konzeption einer App und gibt konkrete Verbesserungsvorschläge. Im Vorfeld des Seminars spricht sie in einem Interview über aktuelle Herausforderungen im App Design und informiert in einem Fachbeitrag über die häufigsten Usability-Fehler bei mobilen Formularen. […]
[…] – Anzeige – Nur noch bis heute 100 Euro sparen und zum Frühbucherpreis buchen: Melinda Albert zeigt im mobilbranche.de-Seminar „iOS vs. Android Usability“ am 4. Mai 2017 in Berlin die häufigsten Fehler bei der Konzeption einer App und gibt konkrete Verbesserungsvorschläge. Im Vorfeld des Seminars spricht sie in einem Interview über aktuelle Herausforderungen im App Design und informiert in einem Fachbeitrag über die häufigsten Usability-Fehler bei mobilen Formularen. […]
[…] – Anzeige – Nur noch bis heute 100 Euro sparen und zum Frühbucherpreis buchen: Melinda Albert zeigt im mobilbranche.de-Seminar „iOS vs. Android Usability“ am 4. Mai 2017 in Berlin die häufigsten Fehler bei der Konzeption einer App und gibt konkrete Verbesserungsvorschläge. Im Vorfeld des Seminars spricht sie in einem Interview über aktuelle Herausforderungen im App Design und informiert in einem Fachbeitrag über die häufigsten Usability-Fehler bei mobilen Formularen. […]
[…] – Anzeige – Jetzt anmelden: Melinda Albert zeigt im mobilbranche.de-Seminar „iOS vs. Android Usability“ am 4. Mai 2017 in Berlin die häufigsten Fehler bei der Konzeption einer App und gibt konkrete Verbesserungsvorschläge. Im Vorfeld des Seminars spricht sie in einem Interview über aktuelle Herausforderungen im App Design und informiert in einem Fachbeitrag über die häufigsten Usability-Fehler bei mobilen Formularen. […]
[…] – Anzeige – Jetzt anmelden: Melinda Albert zeigt im mobilbranche.de-Seminar „iOS vs. Android Usability“ am 4. Mai 2017 in Berlin die häufigsten Fehler bei der Konzeption einer App und gibt konkrete Verbesserungsvorschläge. Im Vorfeld des Seminars spricht sie in einem Interview über aktuelle Herausforderungen im App Design und informiert in einem Fachbeitrag über die häufigsten Usability-Fehler bei mobilen Formularen. […]