Der iOS-Appstore ist zum Bersten gefüllt, die Konkurrenz enorm und nur, wenn du User zum schnellen Download bewegst, kannst du deine App langfristig etablieren. Der erste Eindruck zählt dabei – und ein perfektes App-Logo ist dein bestes Argument.
1. Die Farbe
Ob das kleine rechteckige Aushängeschild deiner App Blickfang oder graue Maus ist, beeinflusst du maßgeblich durch dessen Farbgestaltung. Beschränke dich auf den Einsatz von maximal zwei Farben, verzichte dabei auf unauffällige Schwarz-/Weiß-Schemas und beherzige in jedem Fall deine Corporate Identity.
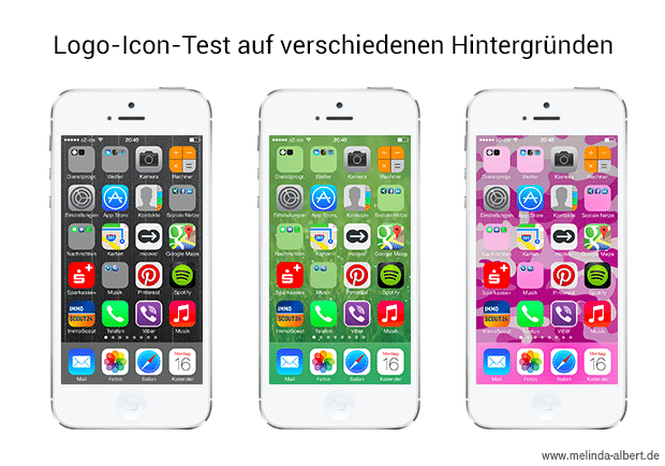
Deine App birgt frische Ideen? Dann wähle frische, vielleicht knallige Farben, wenn sich das Icon ohne Farbbeschränkungen gestalten lässt. Optimal: Nutze wechselnde Hintergründe bei der Gestaltung deines App-Icons zu Testzwecken.
2. Die Silhouette
Die Silhouette ist ein mächtiges Stilmittel, das bedacht und präzise eingesetzt werden sollte, um den inhaltlichen Kern deiner App gestalterisch noch einmal zu verstärken.
Eine klare Silhouette gibt deinem Logo-Icon einen professionellen Feinschliff und sollte es auch in kleinster Auflösung, zum Beispiel innerhalb der Settings oder in einer Mappe liegend, gut erkennbar machen. Weiterführendes zur IconMatrix: http://bit.ly/1iL6tKc
Tipp: Weniger ist häufig mehr! Verzichte beim Icon-Design auf die Verwendung von Fotos und (Schlag-)Wörtern wie „free“, „kostenlos“ oder einen unleserlichen App-Namen innerhalb des Logos.
3. Das Thema
Nur eine kurze Zeitspanne bleibt, um einen potenziellen Downloader zum User zu machen. Ein App-Icon sollte entsprechend schnell – auf den ersten Blick – Auskunft über Inhalt und Thema der Applikation geben. „Mysteriöse“ Logos sind riskant. App-Icons, die sich an der Primärfunktion, dem App-Namen oder am vielleicht vorhandenen Produktlogo orientiert, sind dagegen bewährt.
Bietest du direkt mehrere Produkte im App-Store an, liegt die Gründung einer harmonischen Icon-Familie auf der Hand. Tapbots (tapbots.com) zeigt, wie das aussehen kann.

Beispiele erfolgreicher iPhone App-Icons
Einige Beispiele erfolgreicher Apps, deren Logos das Thema perfekt in Szene setzen, möchte ich dir abschließend vorstellen. Als Referenz gilt hierbei Josh Clarks Buch „Tapworthy: Designing Great iPhone-Apps“.
a) Fokus auf Primärfunktion
Die perfekte Möglichkeit, um den thematischen Inhalt in einem professionellen App-Icon darzustellen: „Weddar“, „Localscope“ oder „Flight Card“.
b) Den Namen im Bild
„Birdhouse“, „SpeakPiggy“ oder auch „Jolycloud“ sprechen eine hervorragende Bildsprache und orientieren sich dabei am Namen der App.
c) Produktlogos im Vordergrund
Starke Brands, wie „Xing“, „Groupon“ und „Skype“ haben sich bereits außerhalb der App-Szene etabliert und garantieren mit ihrem Produktlogo einen hohen Wiedererkennungswert.
Tipp: Stelle deinen Icon-Entwurf einem kleinen Personenkreis vor, der nicht mit dem Inhalt deiner App vertraut ist. Welche spontanen Reaktionen kannst du dabei beobachten?
Weckt dein zukünftiges Aushängeschild Emotionen? Was verbinden die Befragten mit deinem Icon und hat es ausreichend Aussage- sowie Anziehungskraft, um den User zum Download zu überzeugen?
Zusammenfassung:
Das Nonplusultra, das perfekte App-Logo, gibt es nicht. Befolgst du allerdings die aufgeführten Grundregeln, steigerst du deine Erfolgsaussichten im App-Store ungemein. Bei der Farbgebung hältst du dich eher zurück und verzichtest bestenfalls auf das allgegenwärtige Blau/Orange-Muster.
Einen Vorsprung erreichst du durch eine klare Silhouette, die dein Icon auch bei geringer Darstellungsgröße gut erkennbar und einzigartig macht. Orientierst du dich darüber hinaus am thematischen Inhalt, dem App- oder Produktnamen, hast du gute Karten, trotz starker Konkurrenz zu punkten.
„In 3 Schritten zum perfekten iOS App-Icon“ ist ein Gastbeitrag von Melinda Albert – Mobile Design Berlin (Autor) und Christian Bösel – Wort, Web & Bild (Redaktion).
 Melinda Albert verrät im mobilbranche.de-Seminar “Optimierung von Usability, Konzeption, Design für iOS und Android Apps” am 14. April in Berlin praktische Geheimtipps für iOS und Android Apps, die zur Ankurbelung der Downloads und der App-Nutzung helfen. Dabei wird die renommierte Mobile App Designerin/Konzepterin auf das Interface, Nutzungsverhalten und conversionoptimierte Designs eingehen. Bis zum 14. März buchen und Frühbucherrabatt erhalten!
Melinda Albert verrät im mobilbranche.de-Seminar “Optimierung von Usability, Konzeption, Design für iOS und Android Apps” am 14. April in Berlin praktische Geheimtipps für iOS und Android Apps, die zur Ankurbelung der Downloads und der App-Nutzung helfen. Dabei wird die renommierte Mobile App Designerin/Konzepterin auf das Interface, Nutzungsverhalten und conversionoptimierte Designs eingehen. Bis zum 14. März buchen und Frühbucherrabatt erhalten!
weitere Infos zum Seminar: “Optimierung von Usability, Konzeption, Design für iOS und Android Apps”












4 Antworten zu “In 3 Schritten zum perfekten iOS App-Icon.”
[…] iOS-Design: Melinda Albert, Expertin für Mobile-Design und Dozentin des mobilbranche.de-Seminars “Optimierung von Usability, Konzeption, Design für iOS und Android Apps” am 14. April in Berlin, zeigt, wie man in drei Schritten ein perfektes iOS-App-Icon erstellt. Denn schon mit wenigen Tricks kann die Konkurrenz im Appstore durch ein perfektes App-Logo ausgestochen werden. weiterlesen auf mobilbranche.de […]
[…] Albert vor kurzem die 7 gängigsten iPhone-Navigationsmodelle vorgestellt und beschrieben, wie man in 3 Schritten ein perfektes iOS App-Icon […]
[…] In einem Gastbeitrag verrät Melinda Albert, wie sich in drei Schritten das perfekte App Icon gestalten lässt. Dabei kommt es neben der Farbgebung und der Form auch auf die richtige Verwendung des Logos an. Schließlich muss das Icon die App auch perfekt im App Store vertreten können. Was sonst noch zu beachten ist und welche App Icons wirklich gelungen sind – ihr lest es hier. […]
Erinnert mich seeehr stark an das was unter developers.android.com steht.