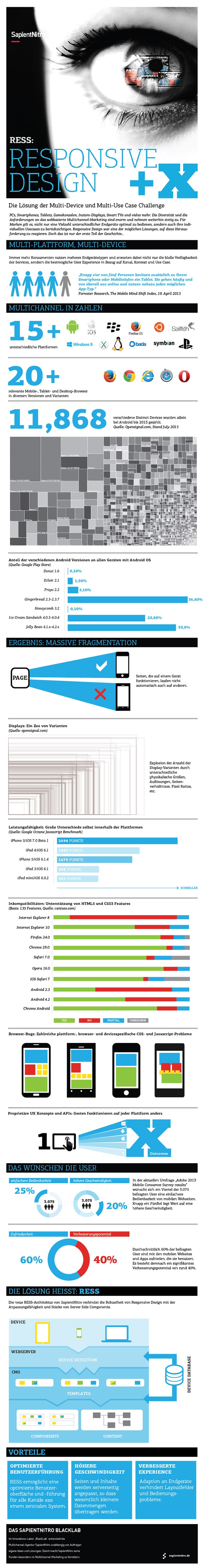
Im Vorfeld der dmexco hat SapientNitro eine Infografik erstellt, die Antworten auf die Multiscreen-Welt mit PCs, Smartphones, Tablets, Gamekonsolen, Instore-Displays und Smart TVs liefert – und zugleich hervorragend zu unserem Seminar „Responsive Webdesign – die Basis für geräteübergreifendes Internet“ am 14. Oktober in Berlin passt.
„Responsive Design stellt eine der bisherigen Möglichkeiten dar, auf die Herausforderungen des Multichannel-Marketings zu reagieren. In unserem Innovations-Labor ‚BlackLab‘ haben wir die Fortsetzung geschrieben und eine RESS-basierte Lösung entwickelt. Unter dem Titel ‚RESS: Die Lösung der Multi-Device und Multi-Use Case Challenge‘ werden wir diese live auf der dmexco präsentieren.“
… so so Joachim Bader, Vice President bei SapientNitro, über Responsive Webdesign und die die neue Lösung von SapientNitro. Alles weitere dazu in der folgenden Infografik:
Wollen Sie über die Entwicklungen im Mobile Business auf dem Laufenden bleiben? Dann abonnieren Sie den kostenlosen Newsletter von mobilbranche.de im Formular oben rechts oder per E-Mail an abo@mobilbranche.de.







2 Antworten zu “Infografik: Responsive Webdesign – die Lösung für die Multiscreen-Welt.”
Der Ansatz von Responsive Web Design klingt verlockend: wenig Aufwand, keine eigene App notwendig und trotzdem lässt sich die eigene Website auf allen Mobilgeräten darstellen.
Aber der Teufel steckt im Detail, denn die inhaltsgleiche Anpassung einer Website ignoriert den wichtigen Aspekt, dass Desktop-User andere Surfgewohnheiten und Ansprüche haben als Benutzer eines Tablets oder Smartphone. Sprich: wenn ich am Schreibtisch sitze und mit Desktop-PC im Internet bin, erwarte ich natürlich andere, wesentlich umfangreichere Inhalte als wenn ich diesselbe Seite auf der Couch mit meinem Handy ansteuere.
Gerade im Bereich Mobile Shopping ist es unerlässlich, dass die mobile Seite nicht überladen ist, dass Grafiken und Bilder zu Gunsten der Geschwindigkeit verkleinert werden und dass Buttons bequem anklickbar sind. All das sind aber Flaschenhälse, bei denen RWD viel zu oft scheitert. Benutzerfreundlichkeit auf mobilen Geräten setzt mehr voraus, als nur die Anpassung an unterschiedliche Bildschirmgrößen. Gerade für Online-Händler sind dementsprechend angepasste Websites und native Apps die bessere Wahl.
Beim erstellen einer Webseite mit Responsive Design muss man natürlich an die Gewohnheiten der Kunden denken. Aber denoch denke, das der Arbeitsaufwand geringer ist, als das Erstellen und Verwalten von zwei unterschiedlichen Webseiten oder die Entwicklung einer App. Beim Responsive Webdesign muss man aber Kompromisse eingehen. Das stimmt.